Selected Projects
Hi, I'm Jonathan, a Berlin-based developer and designer specialising in creating interactive websites and digital products.
G=TE is the go-to platform for electronic music where labels connect with producers in an unprecedented way by putting the focus back on music.
I successfully took over the full stack development of G=te from a previous agency, driving the project to its final stages of development and almost ready for Beta testing, despite minimal initial handover details. Working closely with the founder, I was responsible for a wide range of tasks, including efficiently onboarding the project, enhancing the existing codebase through comprehensive refactoring, and implementing robust form validation to improve user experience and data integrity. Additionally, I restructured the database to resolve data inconsistencies and developed new features to meet evolving project requirements. This experience showcases my adaptability, problem-solving skills, and ability to deliver high-quality results under challenging circumstances.


As the leading provider of daily data and insights about Earth, Planet helps organizations harness change for action with a multidimensional view of our changing planet.
During the build-up to Planet Labs' IPO, I collaborated closely with the lead developer to create targeted landing pages for the company's diverse audience groups. Utilizing React and Gatsby, I was responsible for interpreting design files, developing React components and pages, and addressing issues with the build process. In instances where mockups were not provided, I designed components on the fly. My contributions were crucial in delivering a dynamic and responsive site, working under pressure to ensure everything was ready during this busy period for the company.


Working in collaboration with Studio Laucke Siebein, I developed an online bookshop for Produzentengalerie, a Hamburg-based art gallery, to expand its reach and enable it to sell its art book collection online.
The goal was to create a user-friendly online shop aligning with the gallery's visual identity. One key aspect of the work was building a custom checkout process that seamlessly complemented the bookshop's design, ensuring a smooth and enjoyable user experience. The result was an attractive and engaging online shop that enabled Produzentengalerie to showcase its collection to a new audience.


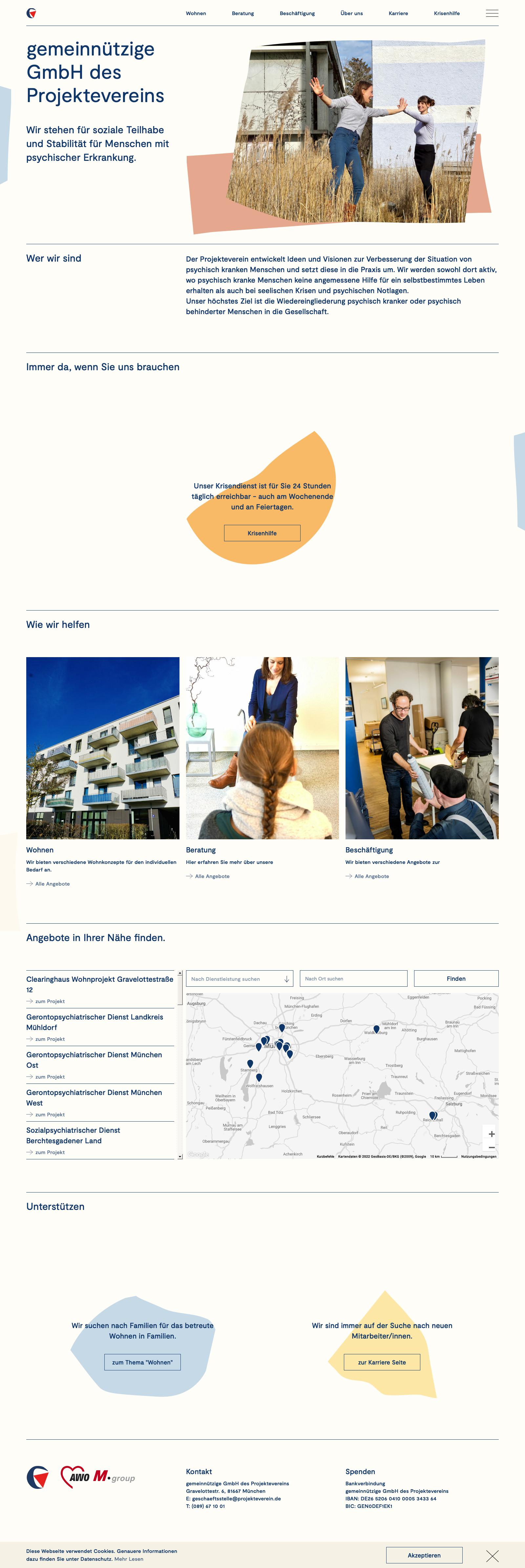
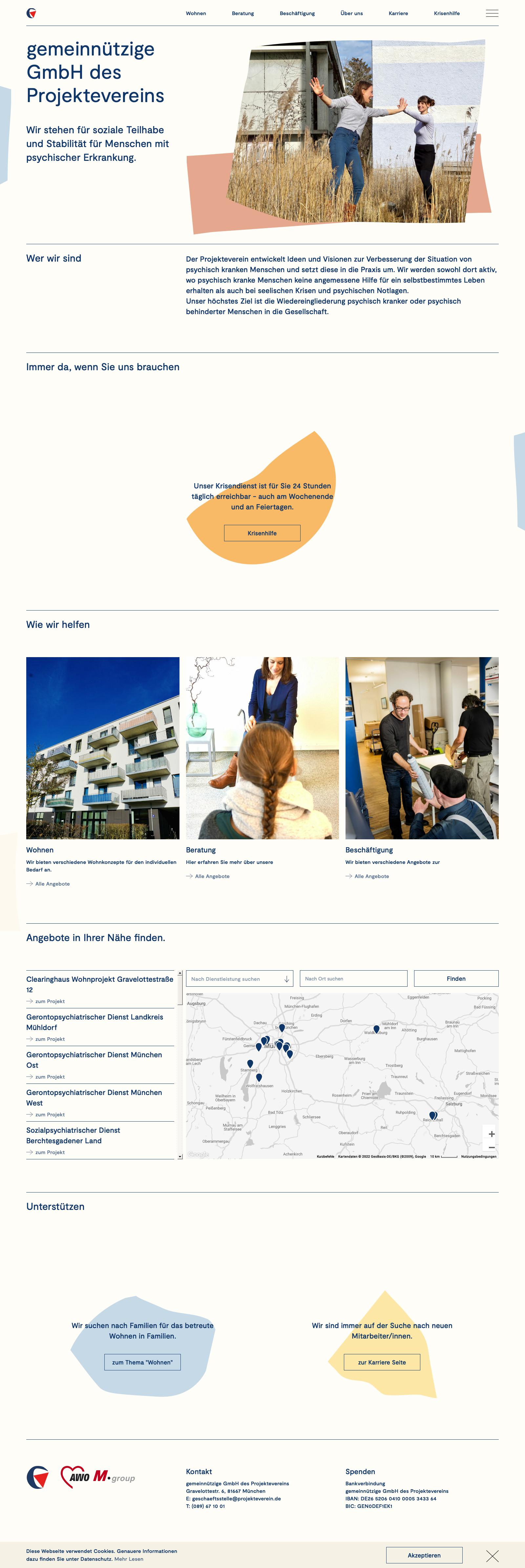
As part of a collaborative effort with Moby Digg, a Munich-based design agency, I developed a new website for Gemeinnützige GmbH des Projektevereins, a non-profit organisation in Germany. The goal was to create a seamless user experience and enable efficient content management and communication with the audience.
Using WordPress as a Content Management System, we focussed on creating a mobile-friendly website, prioritising aesthetics and usability on all devices. Subtle yet captivating effects were added to the site's images using JavaScript and CSS animations, creating an engaging and user-friendly experience for visitors.


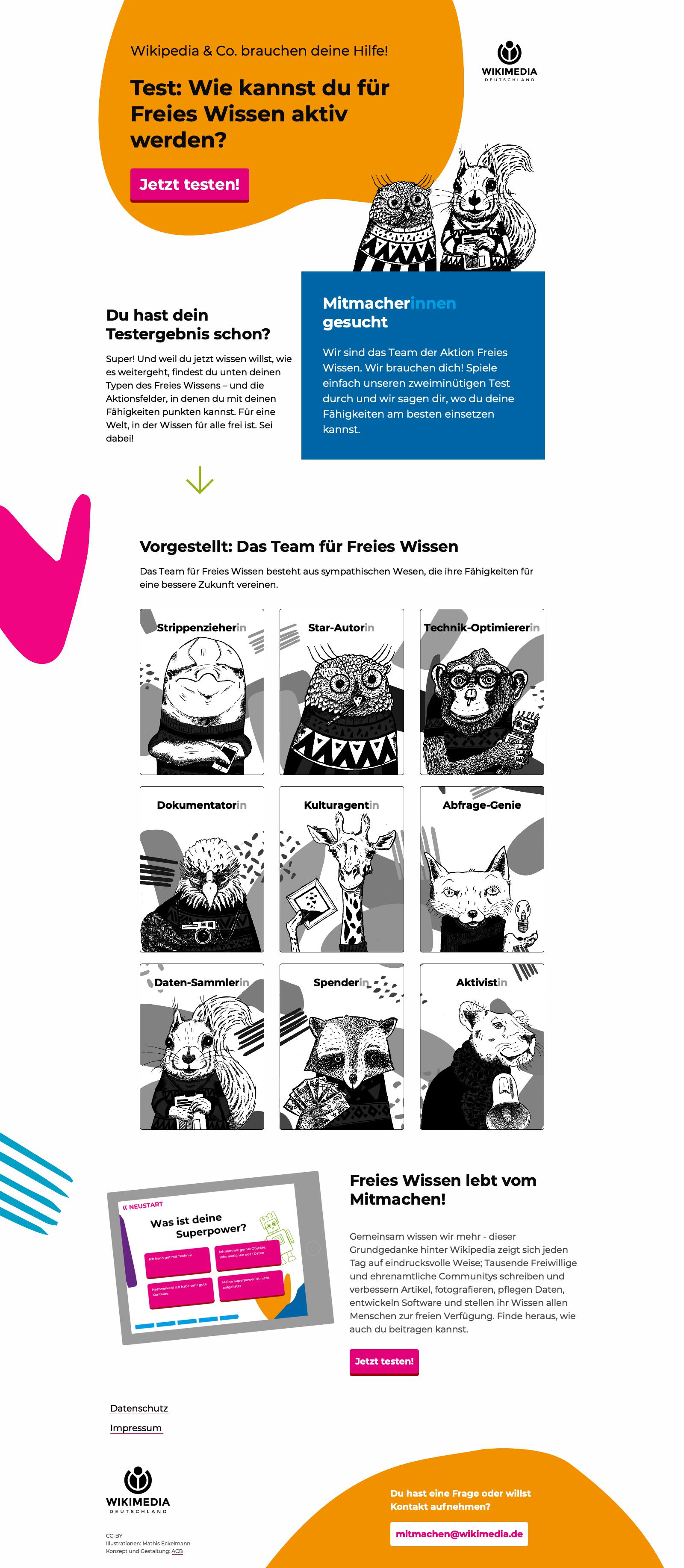
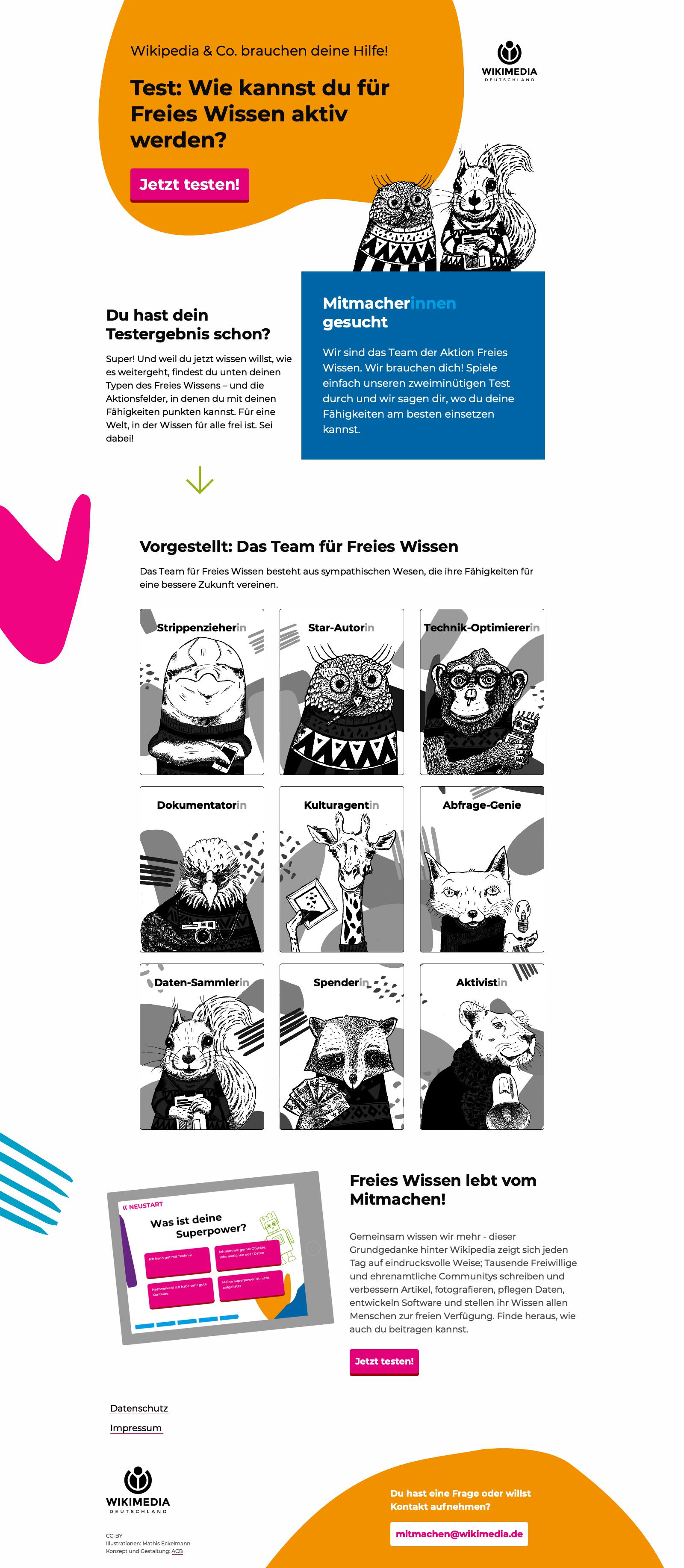
Working closely with All Codes Are Beautiful, I led the development of a project for Wikimedia Deutschland that aimed to promote volunteer participation in the world's largest knowledge project. The solution was customised to fit Wikimedia Deutschland's vision through close collaboration with the design team, resulting in a dynamic and user-friendly product.
The app's clear and intuitive interface matches volunteers with meaningful projects, supporting Wikimedia Deutschland's goal of free knowledge sharing. It's currently used in Wikimedia Deutschland's volunteer participation campaign, reaching a large audience and advancing the organisation's mission of promoting knowledge sharing.


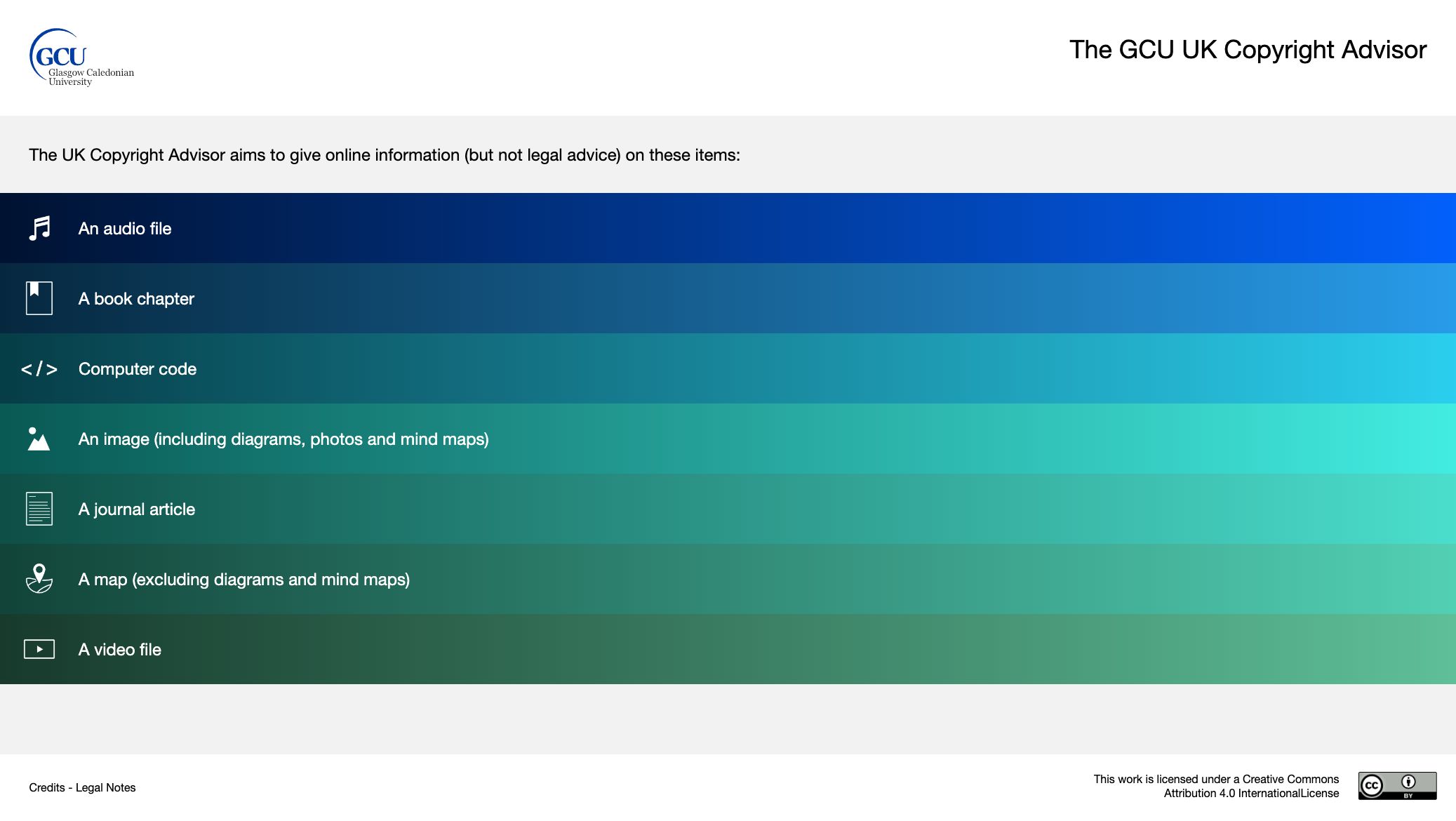
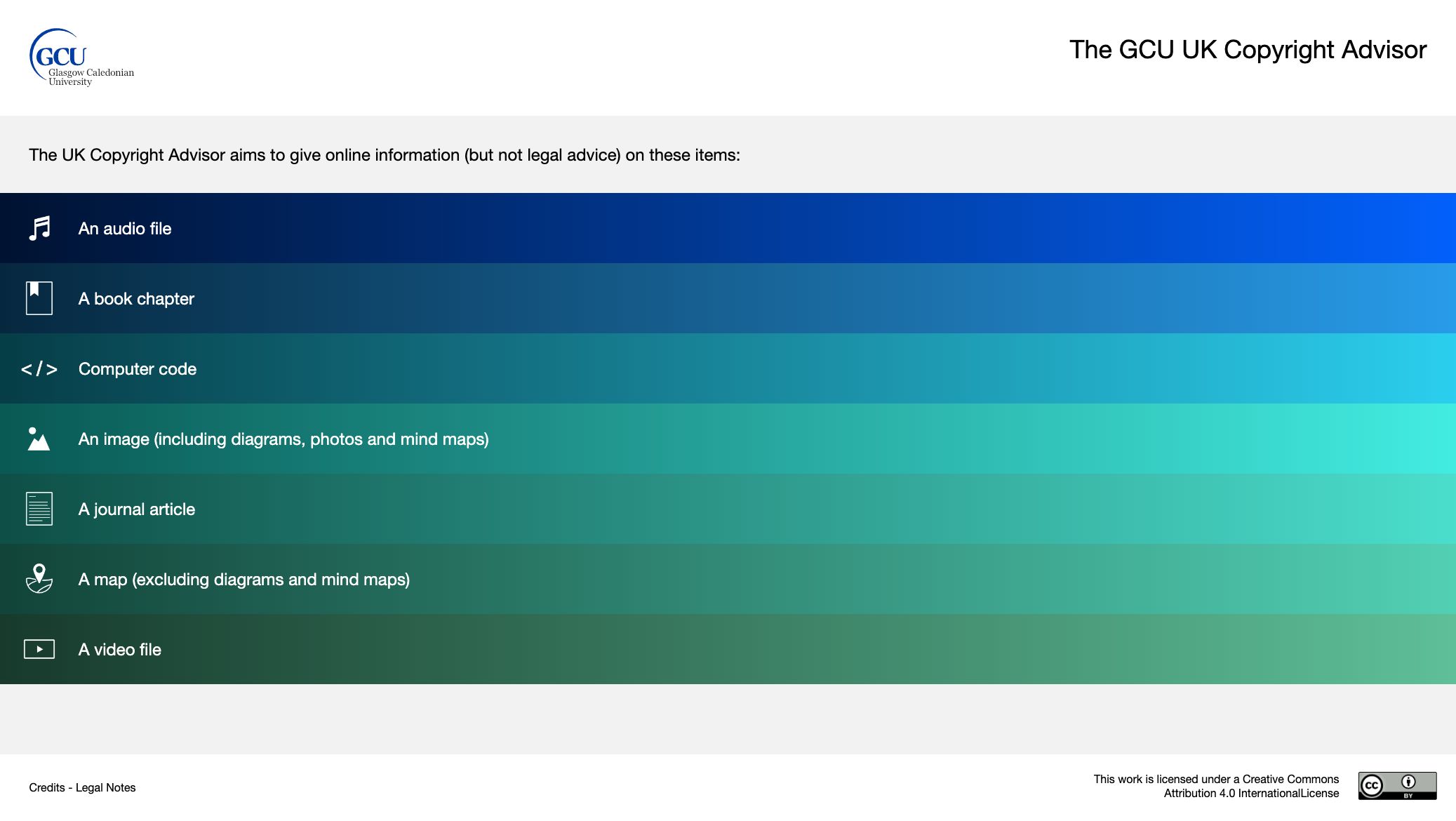
I collaborated with Worth Knowing Productions to develop the GCU Copyright Advisor tool, to assist GCU staff and students in navigating complex copyright issues in research and education.
To ensure a user-friendly experience, we established a hierarchical system of question-and-answer files organized within a single folder. The files are named and structured strictly for simple and extended questions and answers. This decision tree format includes internal links that connect the files, making it effortless for users to locate the information they need.
In addition, we employed Markdown files for content management, which allows for open access through a Creative Commons license and simplifies sharing and adaptation by others. This approach ensures the tool is accessible and adaptable to diverse users and purposes.


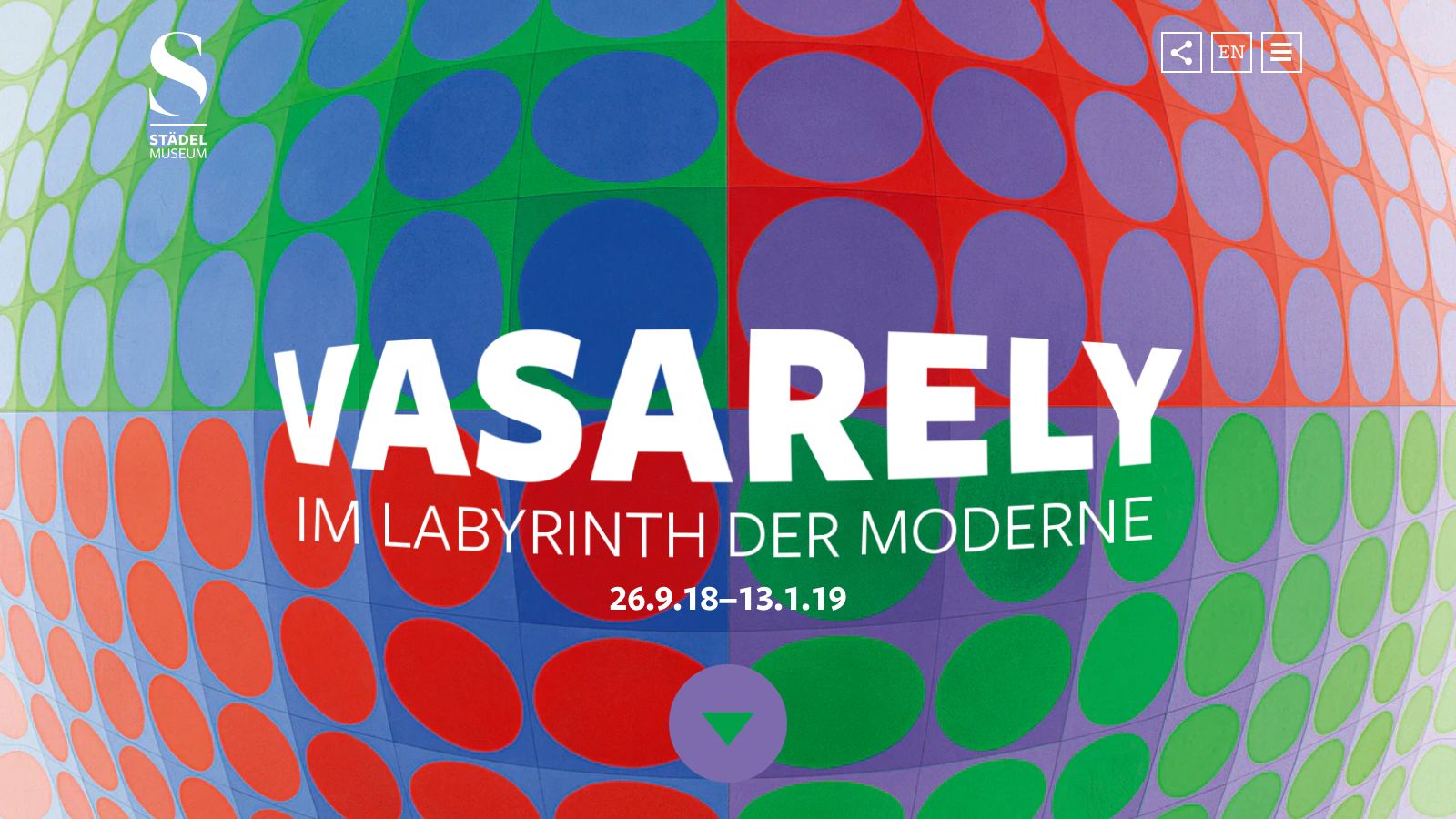
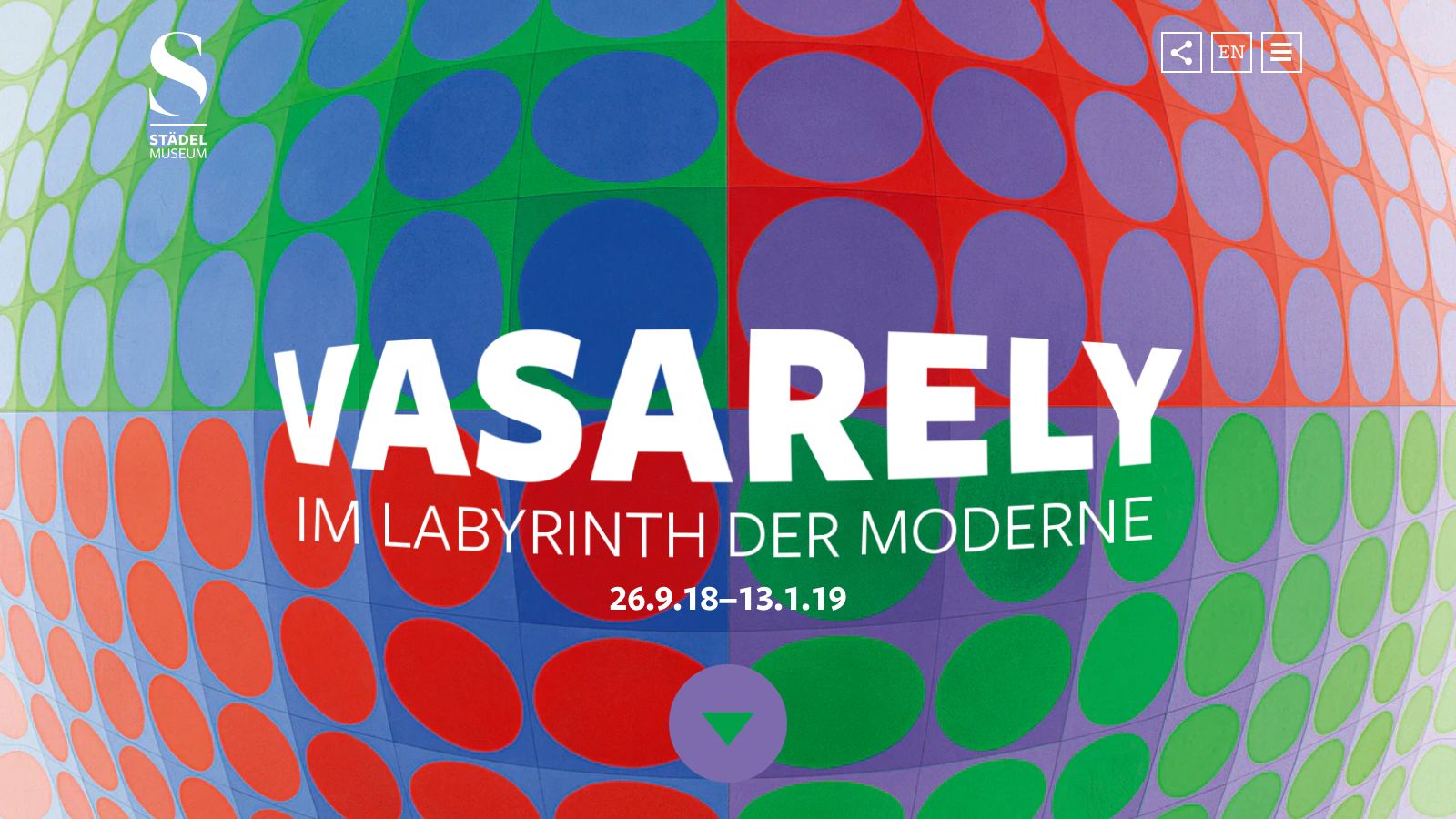
As part of a collaborative effort with AFKM, I led the development of an interactive single-page site for the Vasarely exhibition at the Städel Museum. The goal was to provide visitors with a unique online experience that reflected the exhibition's theme.
As the front-end developer, I created the website, carefully crafting UI effects and animations to enhance the overall user experience. The result was an immersive and visually appealing website for visitors to explore the artwork online.


As part of a collaborative effort with AFKM, I developed an interactive single-page site for the Tizian exhibition at the Städel Museum. Special attention was given to the typography, graphics and UI elements, ensuring they seamlessly complemented the artwork.
Emphasis was placed on optimising performance and ensuring cross-device compatibility. The final result was a multilingual site in German and English, providing visitors with access to high-quality content that was informative and visually engaging. The interactive features added depth and engagement to the site, enhancing the overall user experience and creating an interactive online exhibition for visitors to explore.


As part of a collaboration with AFKM, I led the development of a single-page site for the Wildnis exhibition at Schirn Kunsthalle. The exhibition explored the idea of wilderness in art, and our goal was to create an interactive and engaging site that aligned with the exhibition's theme.
To enhance the user experience, I incorporated animated UI effects, carefully crafted to provide a seamless online experience for visitors exploring the exhibition. The interactive features added depth and engagement to the site, allowing users to explore the artworks and the concept of wilderness in art in a unique and engaging way.


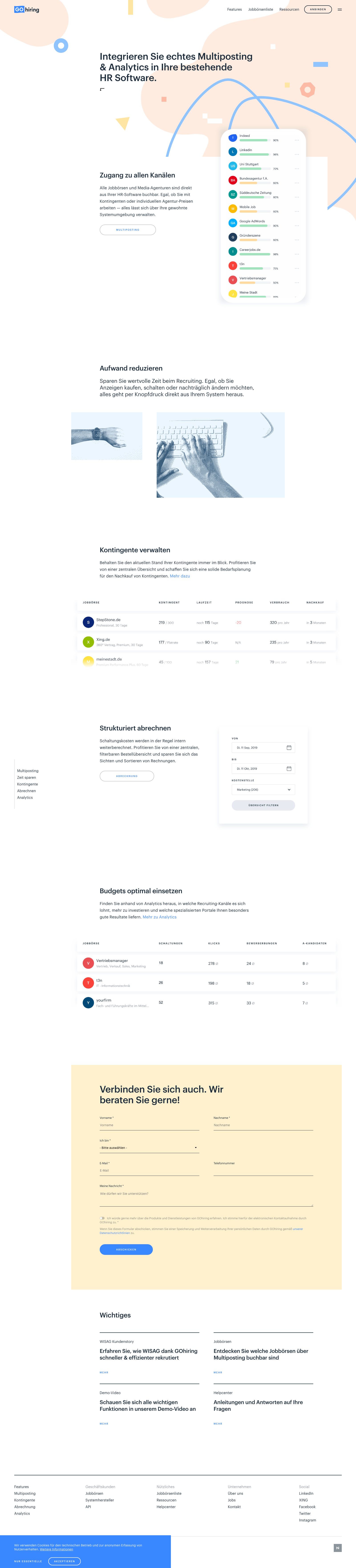
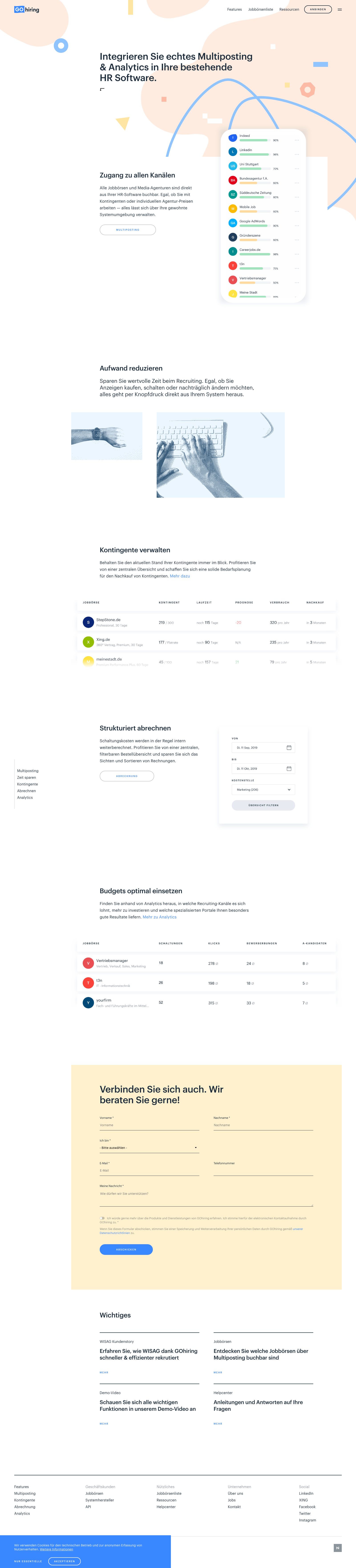
As part of a collaboration with Negative Labs, I helped develop a multilingual marketing website for GoHiring, a Berlin-based recruiting specialist and software company.
Using an extensive component library, the designer and front-end developer tailored the site's design to the company's branding. I set up the backend and automated the integration of templates from the component library, streamlining development workflow and ensuring efficient use of resources.


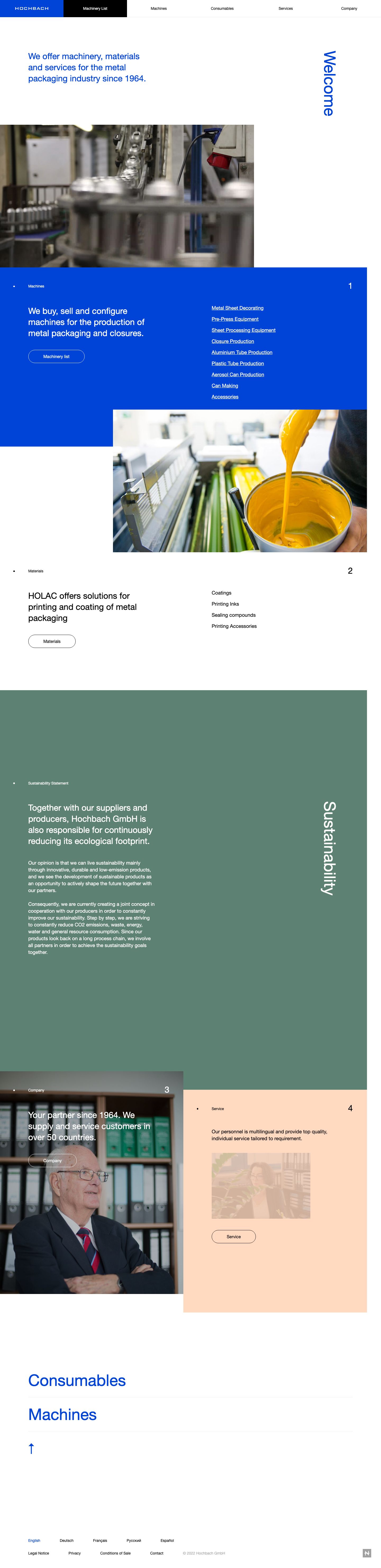
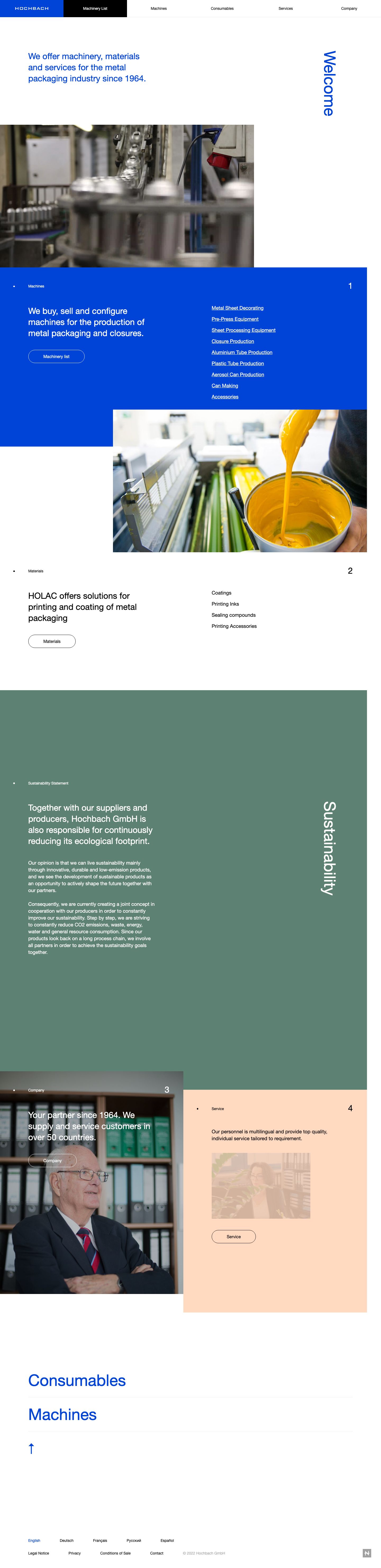
In collaboration with Negative Labs, I developed a user-friendly CMS for Hochbach, an international metal packaging trader, enabling them to update their product portfolio in five languages and optimise it for mobile devices.
Using WordPress ACF and WPML, I created a CMS with multi-language support leveraging the front-end developer's HTML & CSS to create a mobile-responsive theme, ensuring a seamless user experience on all devices.
The resulting website successfully met all client requirements, allowing easy updates of their product portfolio in multiple languages and delivering a mobile-responsive website for their customers.


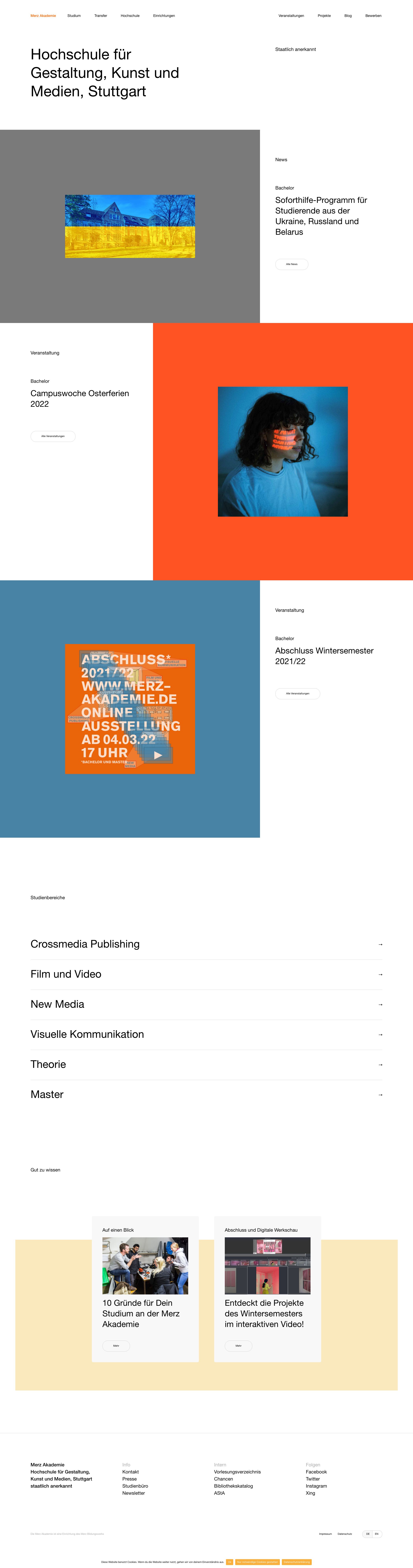
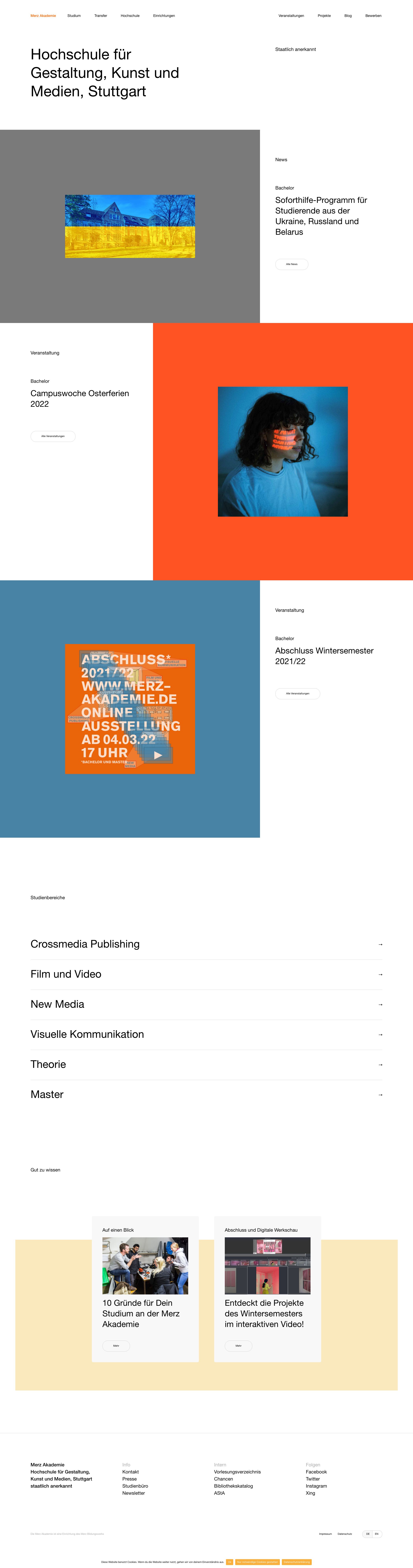
Working in collaboration with Negative Labs, I developed a frontend and backend system for the website of Merz Akademie - University of Applied Arts, Design and Media, Stuttgart. The site supports multiple languages and features an intricate classification system, and a highly-tailored page builder tool, resulting in a refined and user-friendly publishing experience.
To improve the user experience for site visitors, we incorporated advanced filters that prevent empty search results and encourage exploration of the website's vast content. The website's modern UI design focuses on typography and images, resulting in an engaging and intuitive experience for visitors.


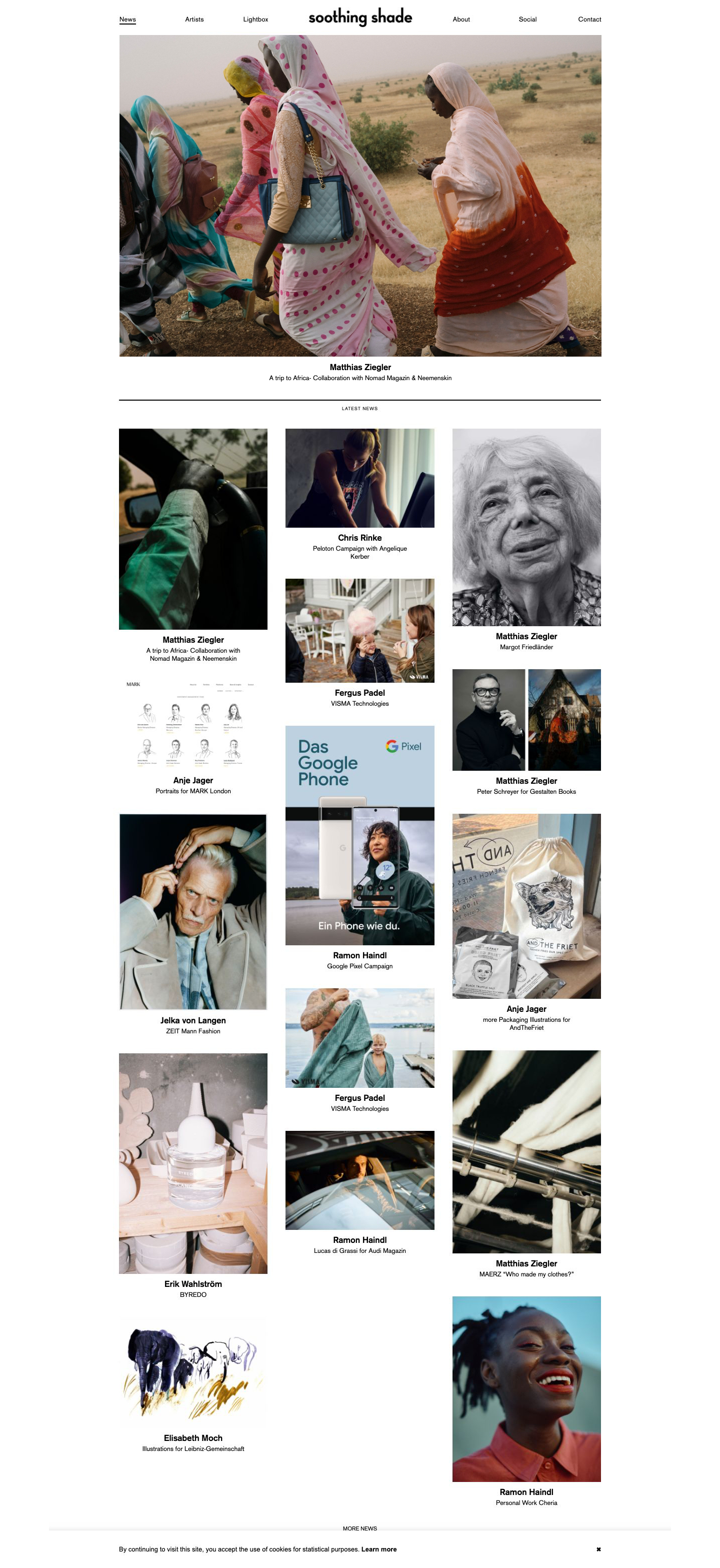
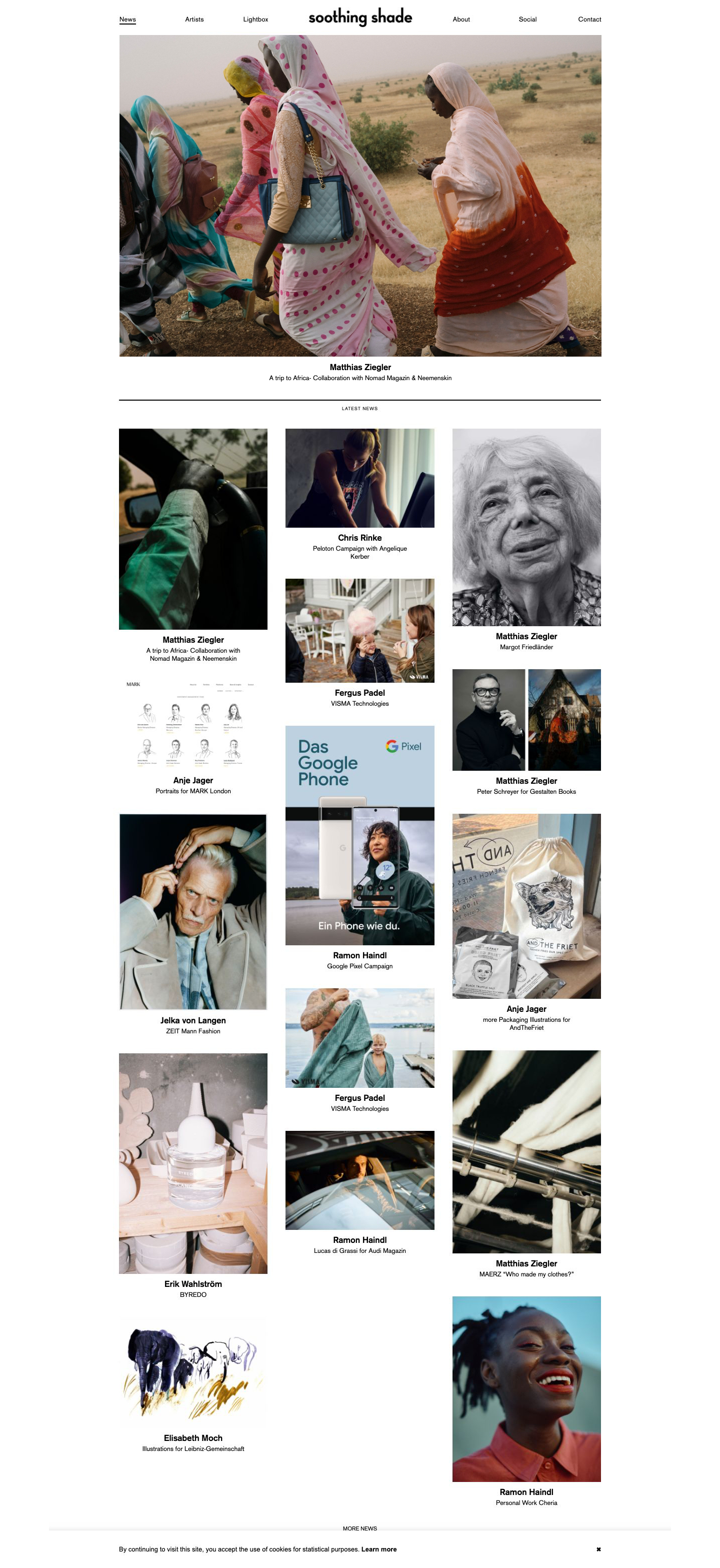
Soothing Shade is an international photography and illustration agency. For their website, I worked with Studio Krimm to build an archive of agency-represented artists. The site features portfolios and news sections for each artist and showcases their work through high-quality images.
A unique feature we added allows users to create a custom collection of images, reorder them using drag and drop, and save the resulting image collection as a PDF. This feature allows the agency to provide a personalised and professional way of showcasing their work to potential clients.


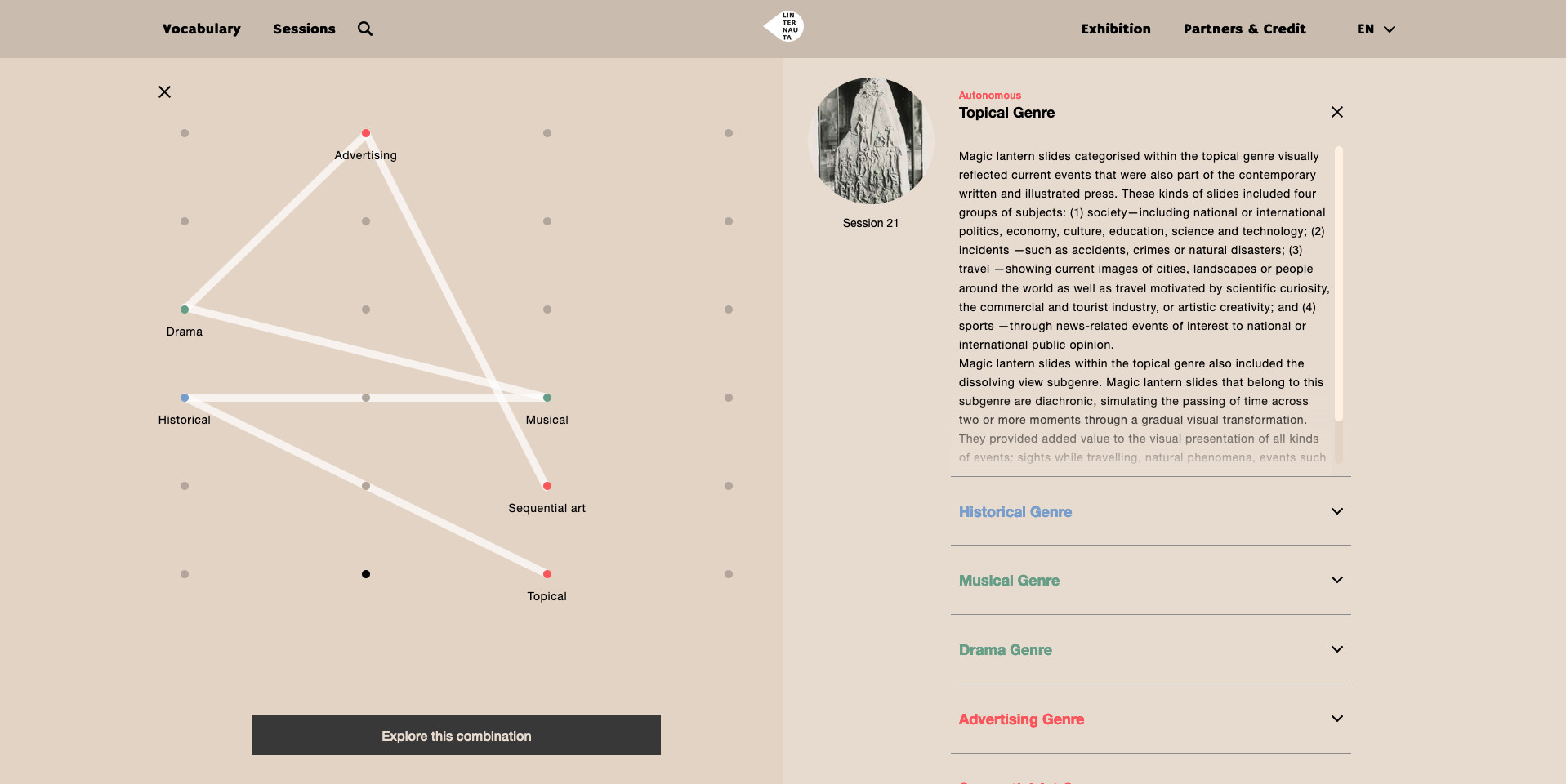
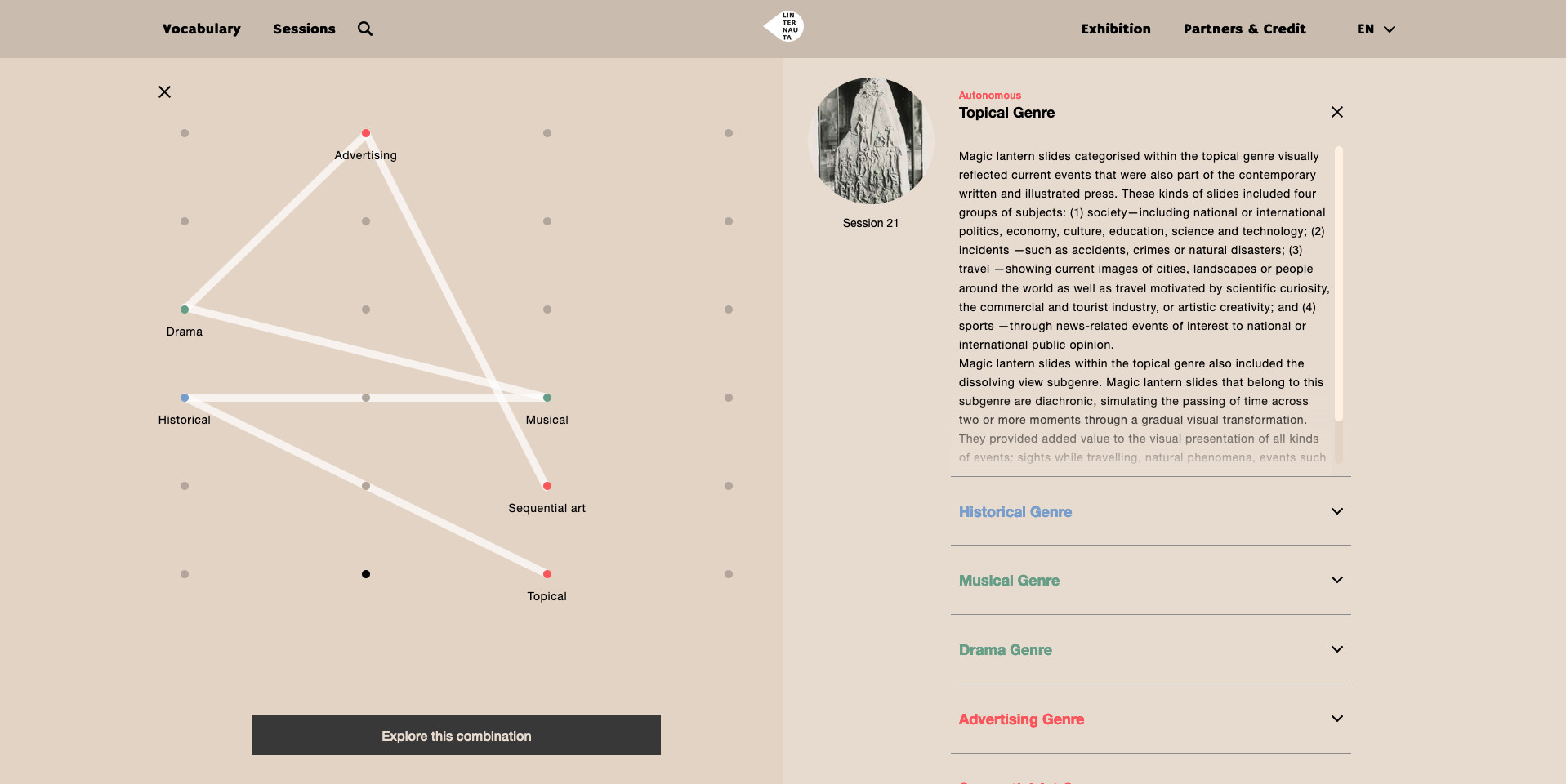
I developed the Linternauta app in collaboration with designer Alisa Goikhman and the research team from the University of Salamanca. As part of a catalogue of educational resources used to promote educational innovation, this tool allows users to explore the cultural heritage of European visual culture through a curated selection of magic lantern slides.
The app uses a controlled vocabulary developed by the research team to classify the slides in the archive. This system allows users, ranging from novices to experts, to explore and enhance their appreciation of this unique form of visual storytelling.


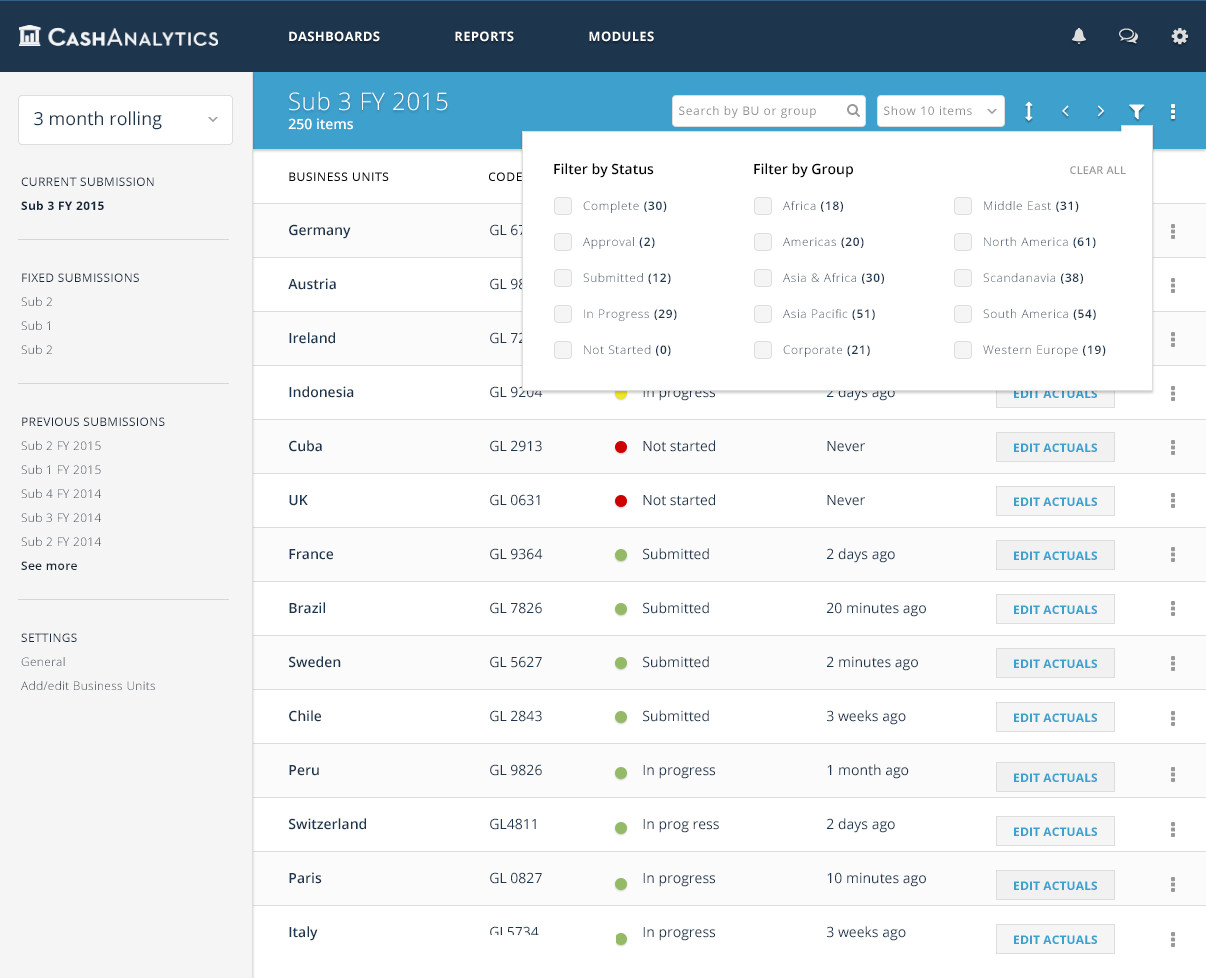
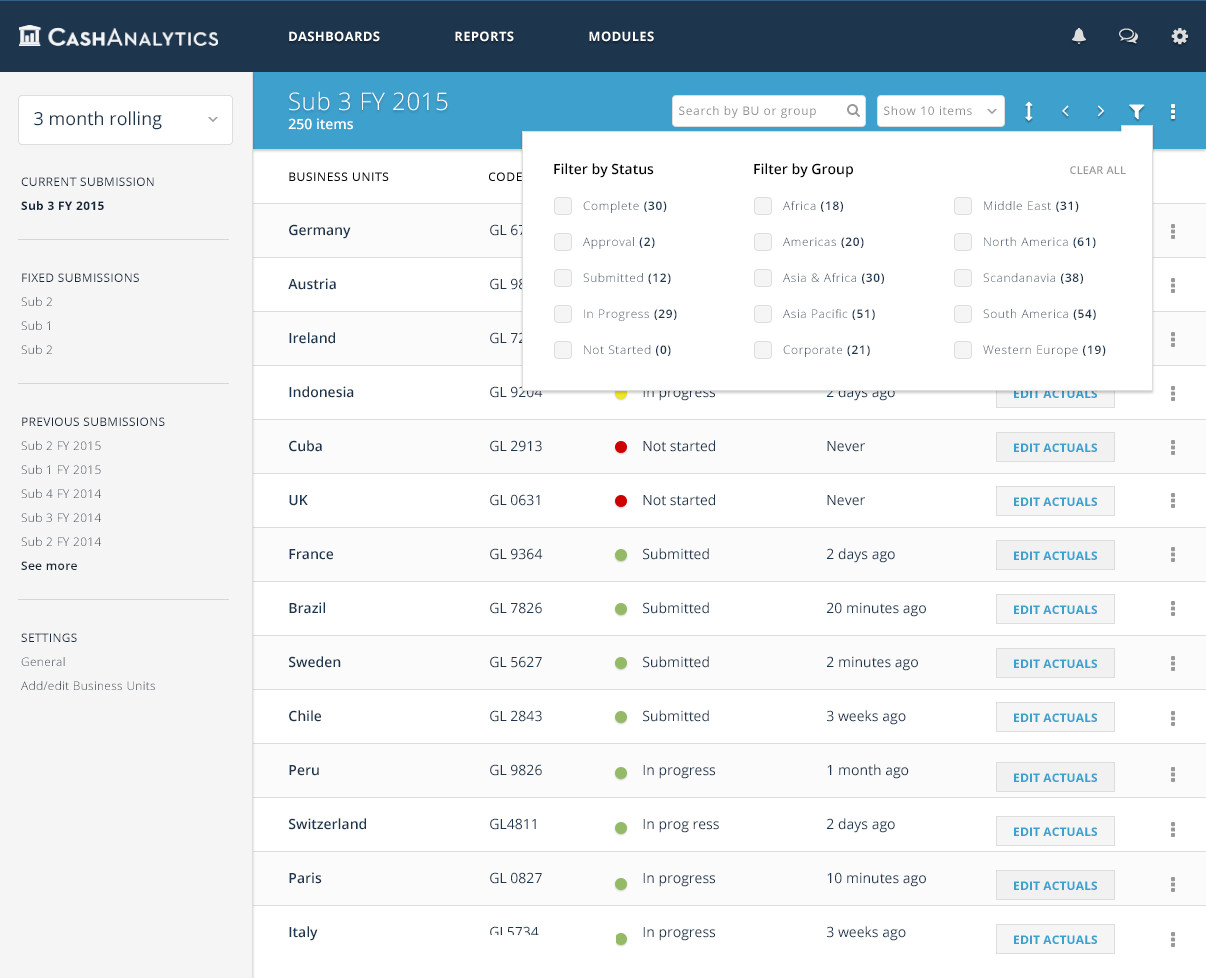
Cash Analytics provides cash forecasting and reporting software to help users make informed decisions about their cash management strategy. Working closely with a UX designer, I was responsible for developing a new user-friendly and responsive interface for the software.
To achieve this, I utilised HTML, CSS, Bootstrap, and jQuery to implement a UI featuring enhanced data visualisation and instant access to detailed information on specific areas of interest.


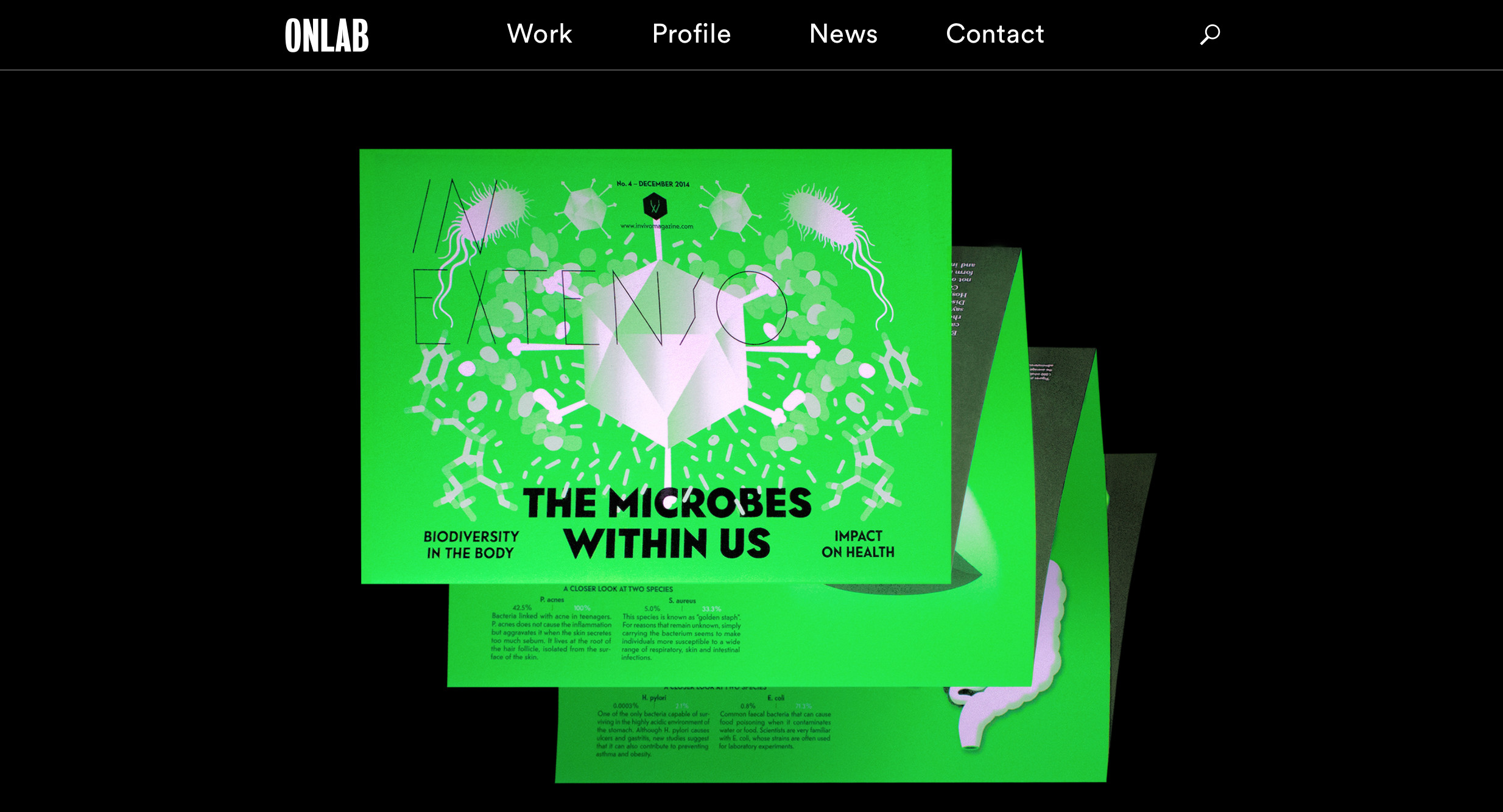
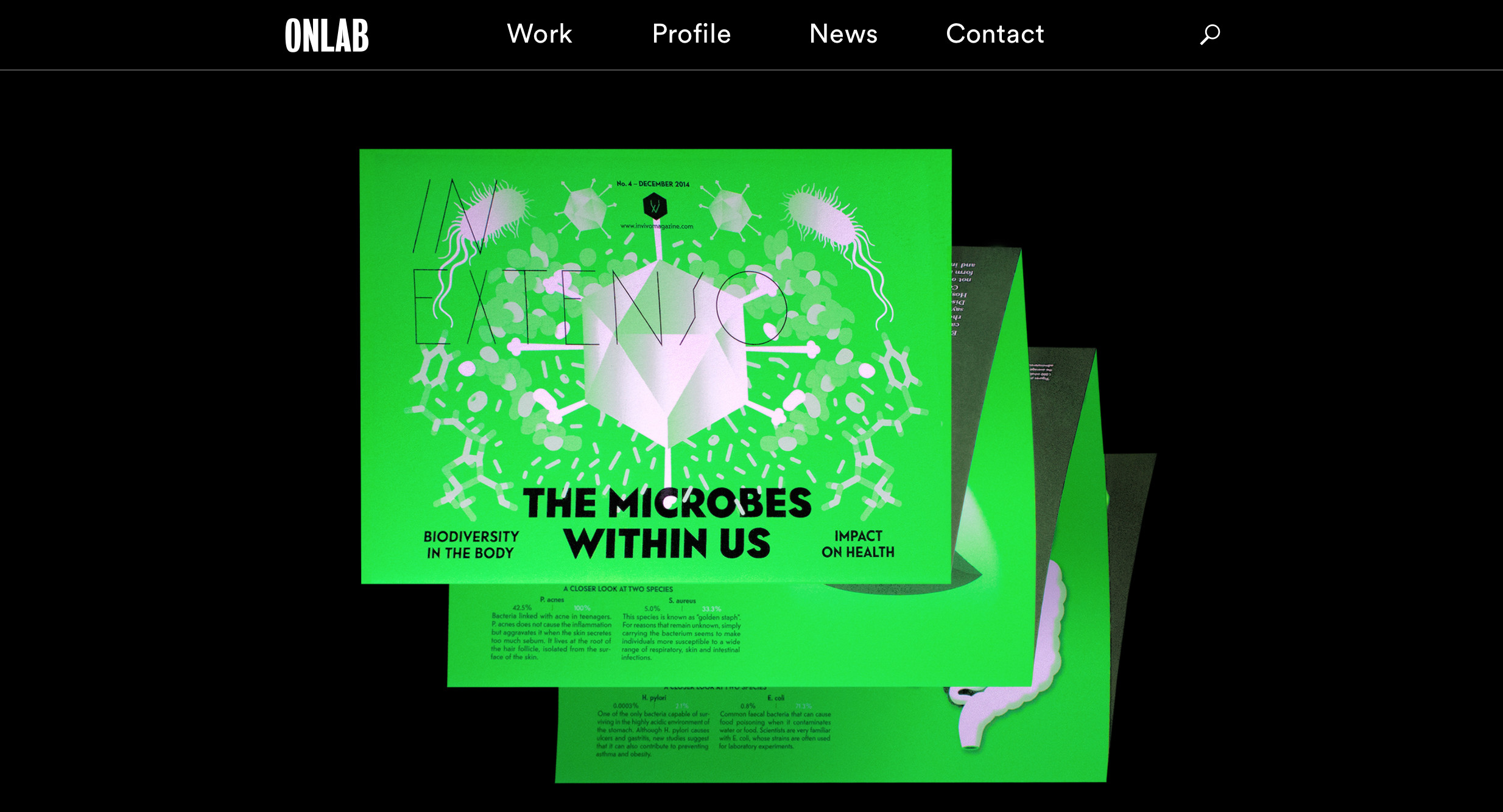
I collaborated closely with onlab, a Swiss graphic design studio, to create their portfolio website. I developed a custom backend and theme that showcased their diverse portfolio in a visually compelling way while ensuring it aligned with their functional requirements.
With a strong emphasis on responsive design, typography, and UI elements, the result was a professional website that effectively communicated onlab's creative vision and capabilities to potential clients.


Agencies I've worked with
Selected Clients
Enquiries
I can help with research, design, and development. Depending on the project, I work closely with clients, overseeing each phase or partnering with teams in specific areas. For project ideas or business inquiries, please write to me via eMail.
Development
- PHP
- MySQL
- Laravel
- Wordpress
- HTML5
- CSS3
- Javascript
- AlpineJS, React.js, Gatsby
Design
- UI Design
- UX Design
- Web Design
- Interaction Design
- Animation
Berlin | 2024