Selected Projects
Hi, I'm Jonathan, a Berlin-based developer and designer specialising in creating interactive websites and digital products.
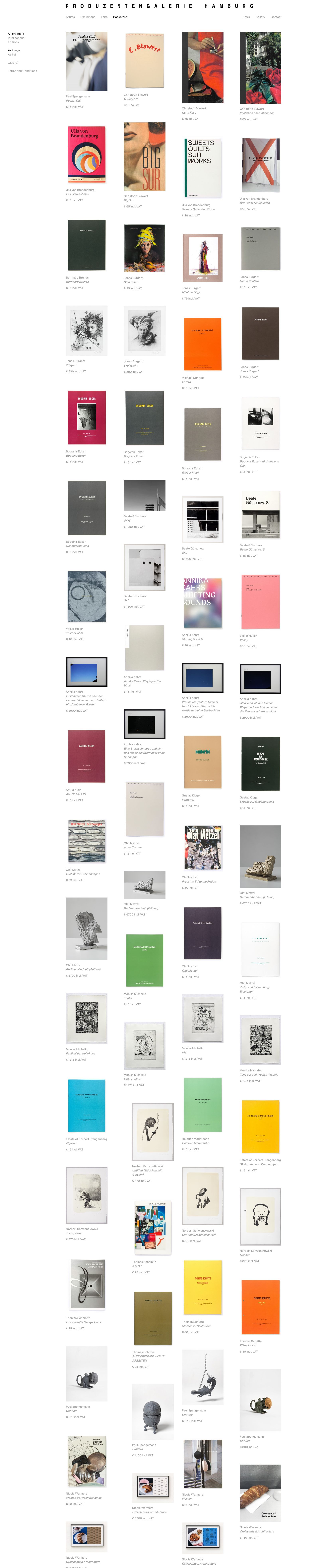
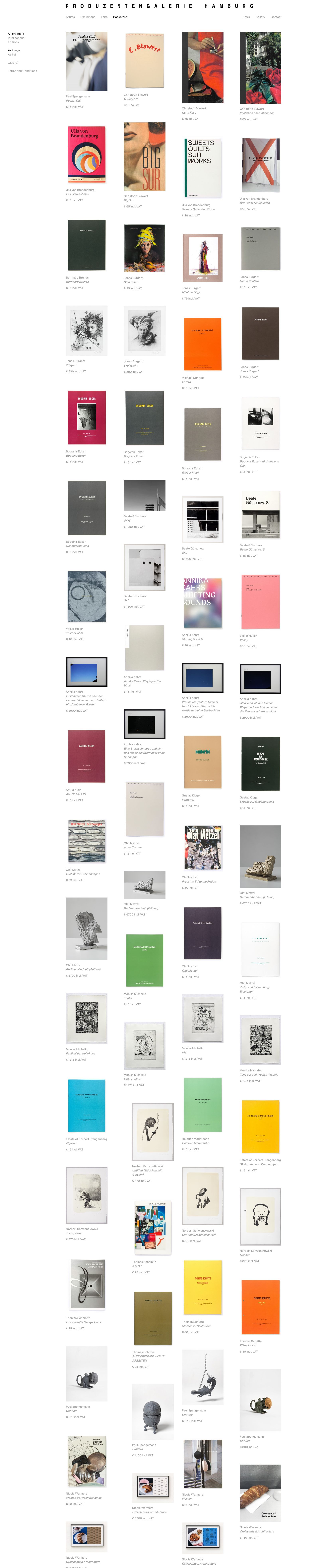
Working in collaboration with Studio Laucke Siebein, I developed an online bookshop for Produzentengalerie, a Hamburg-based art gallery, to expand its reach and enable it to sell its art book collection online.
The goal was to create a user-friendly online shop aligning with the gallery's visual identity. One key aspect of the work was building a custom checkout process that seamlessly complemented the bookshop's design, ensuring a smooth and enjoyable user experience. The result was an attractive and engaging online shop that enabled Produzentengalerie to showcase its collection to a new audience.


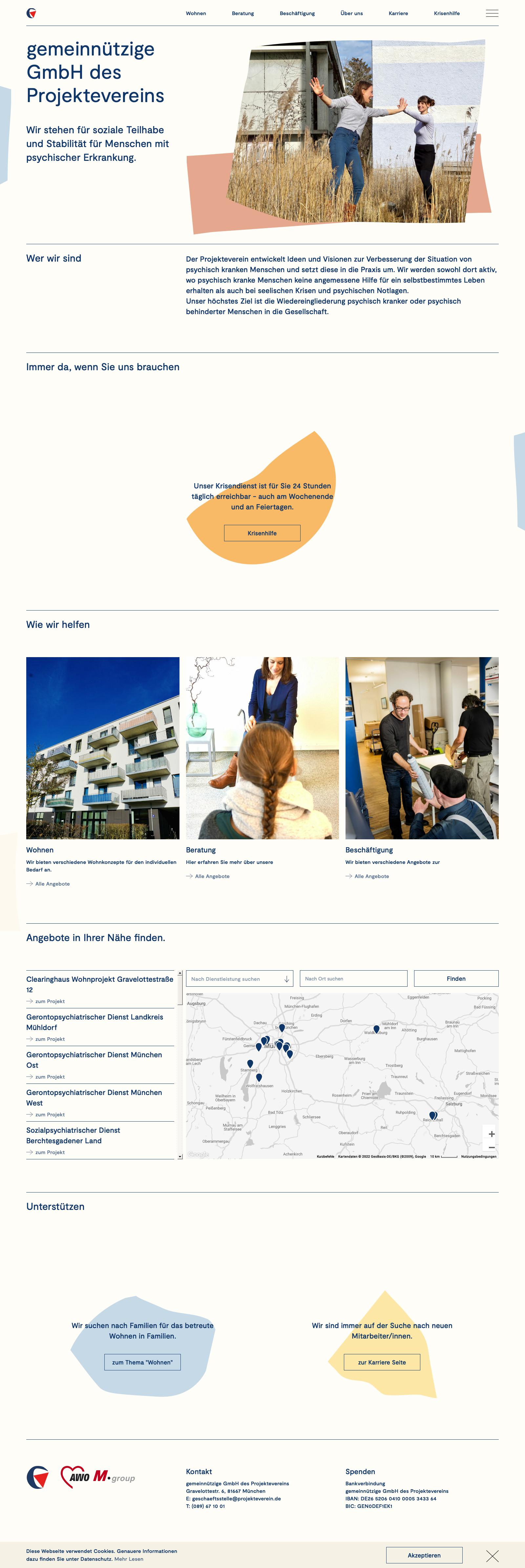
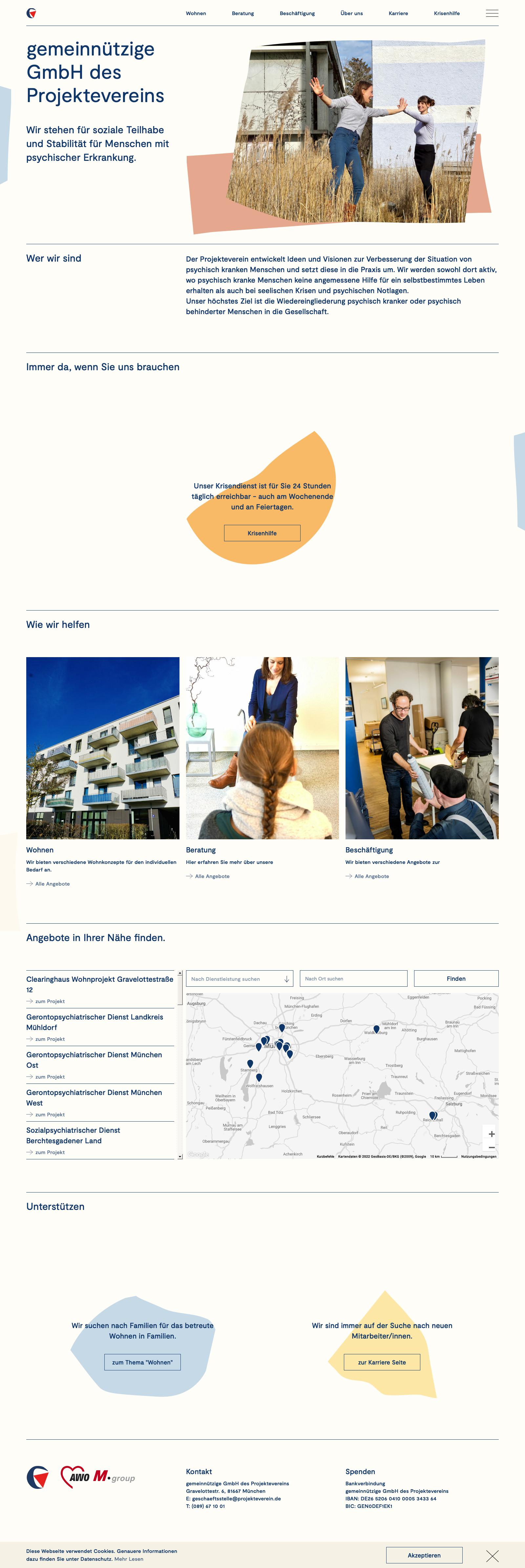
As part of a collaborative effort with Moby Digg, a Munich-based design agency, I developed a new website for Gemeinnützige GmbH des Projektevereins, a non-profit organisation in Germany. The goal was to create a seamless user experience and enable efficient content management and communication with the audience.
Using WordPress as a Content Management System, we focussed on creating a mobile-friendly website, prioritising aesthetics and usability on all devices. Subtle yet captivating effects were added to the site's images using JavaScript and CSS animations, creating an engaging and user-friendly experience for visitors.


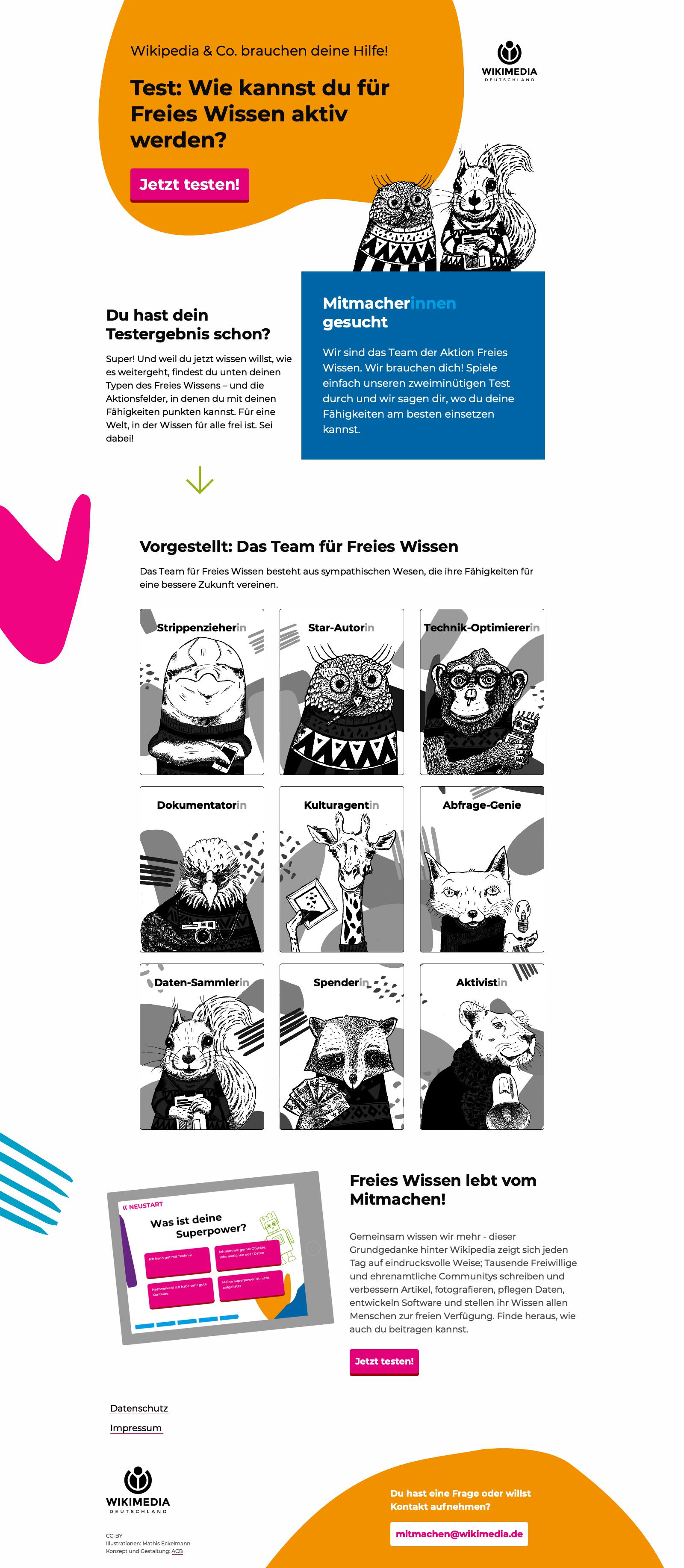
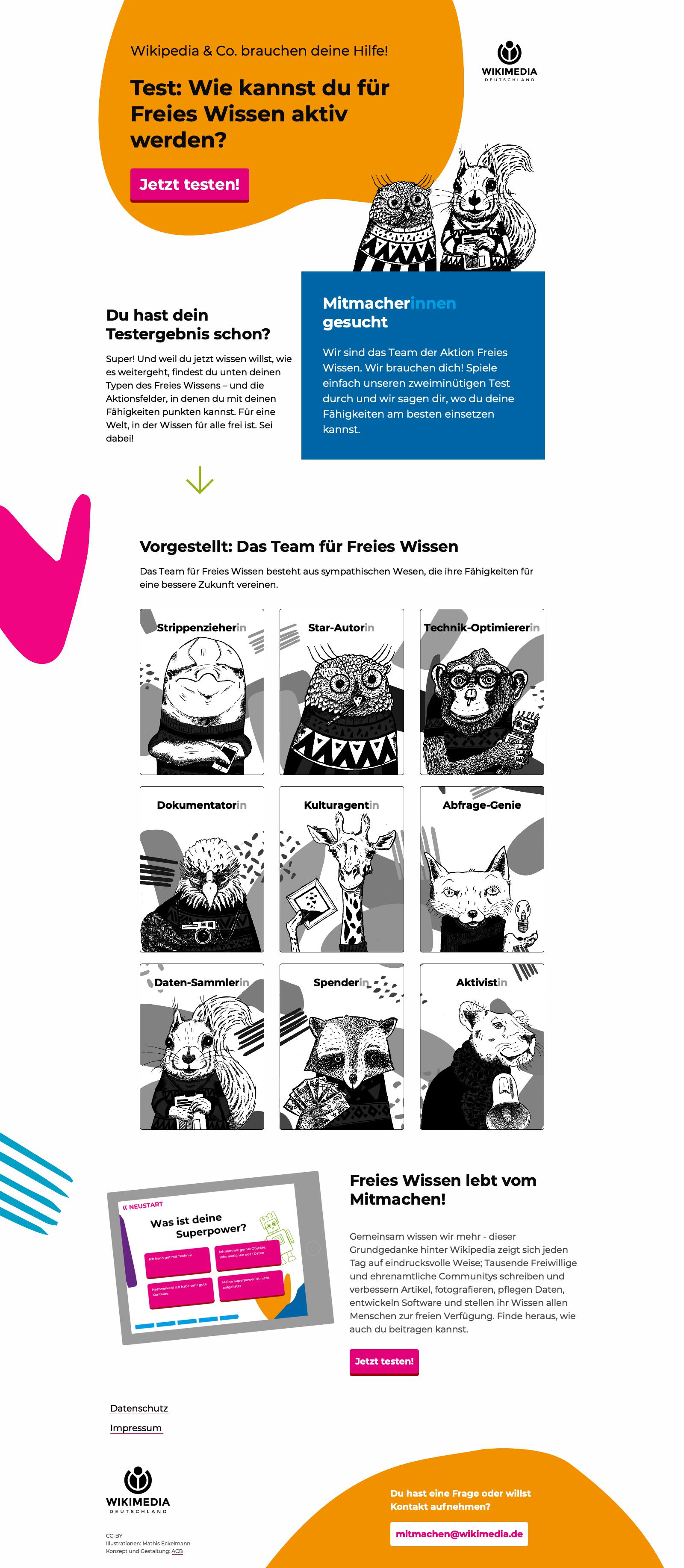
Working closely with All Codes Are Beautiful, I led the development of a project for Wikimedia Deutschland that aimed to promote volunteer participation in the world's largest knowledge project. The solution was customised to fit Wikimedia Deutschland's vision through close collaboration with the design team, resulting in a dynamic and user-friendly product.
The app's clear and intuitive interface matches volunteers with meaningful projects, supporting Wikimedia Deutschland's goal of free knowledge sharing. It's currently used in Wikimedia Deutschland's volunteer participation campaign, reaching a large audience and advancing the organisation's mission of promoting knowledge sharing.


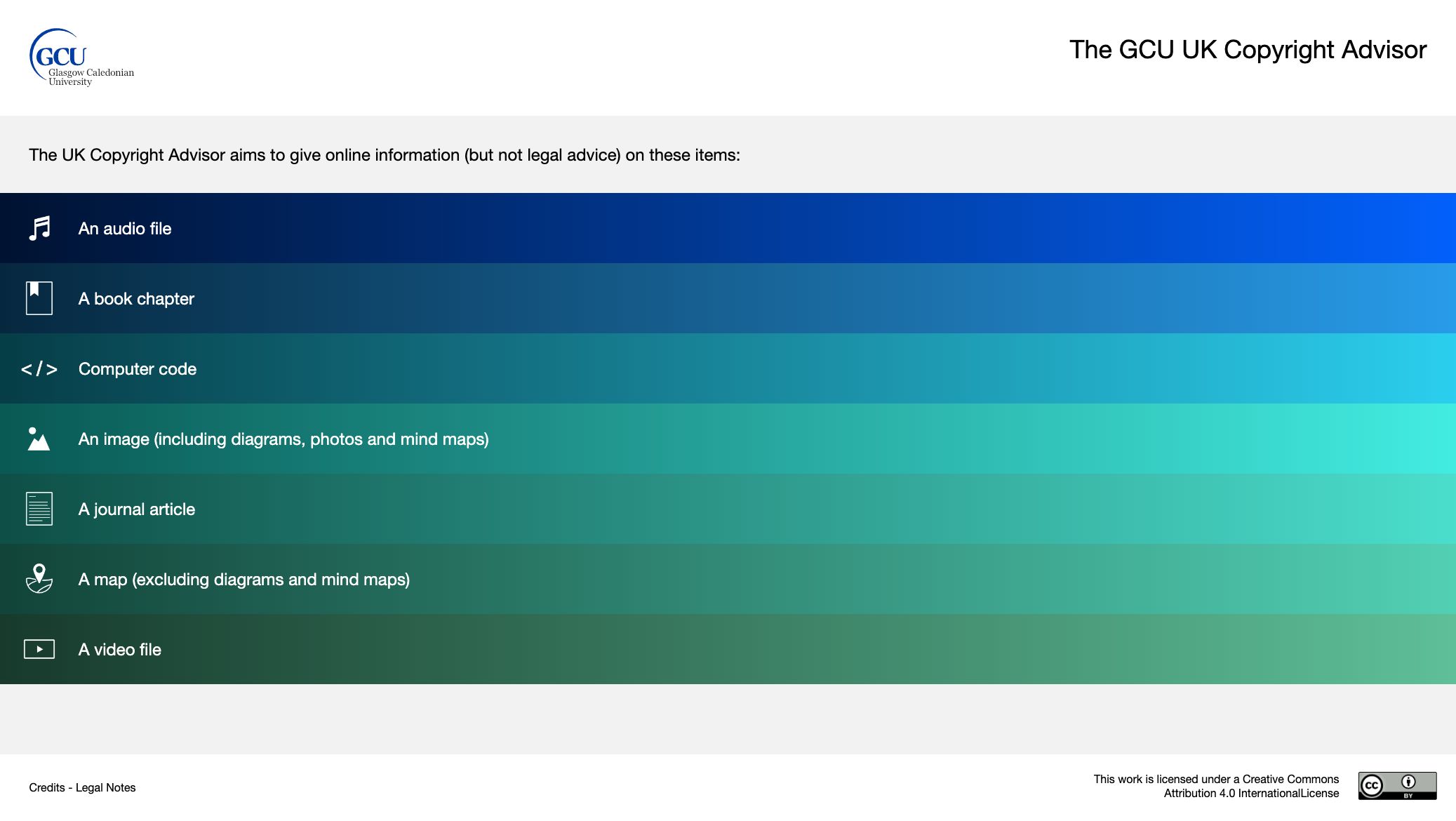
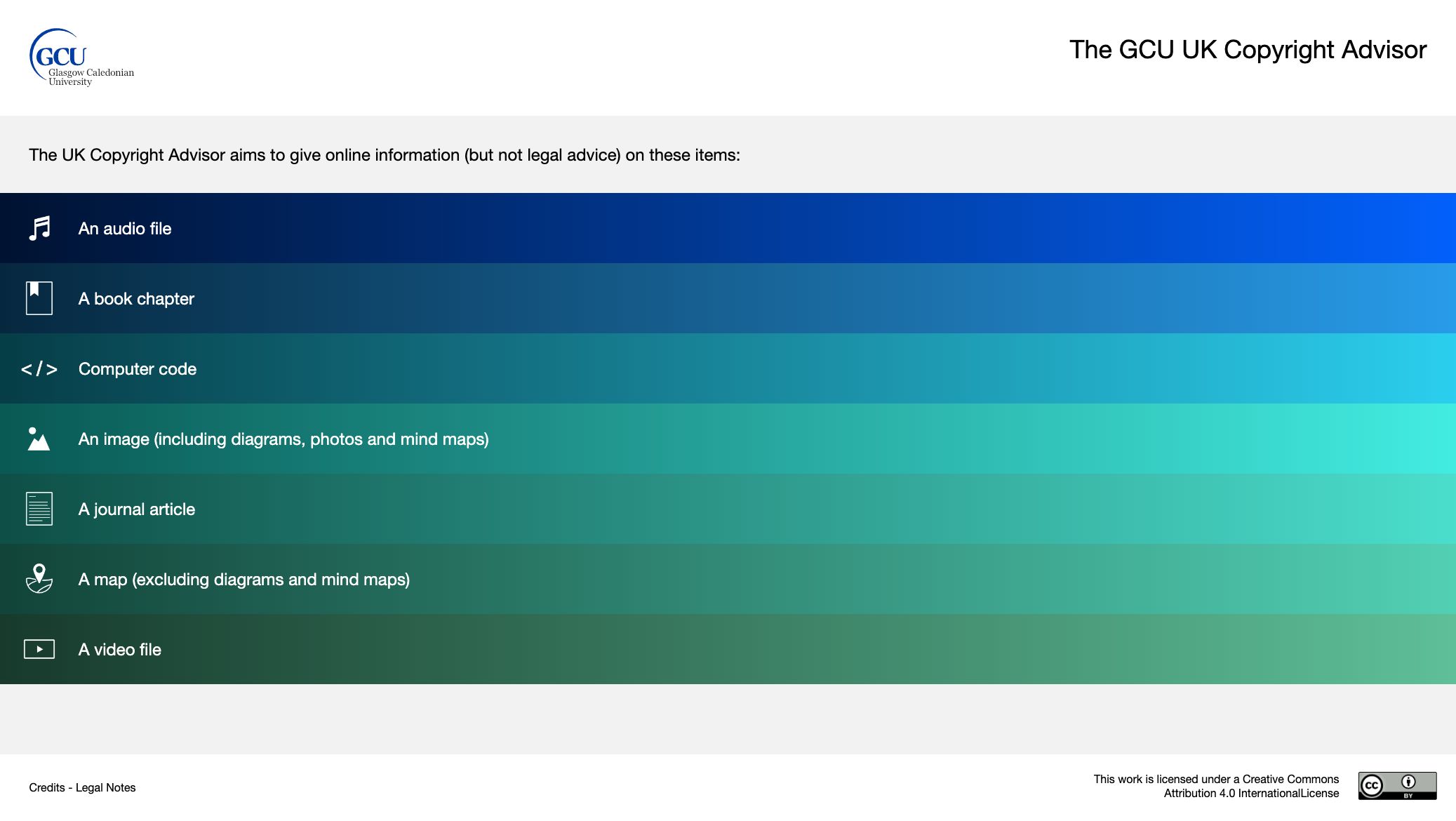
I collaborated with Worth Knowing Productions to develop the GCU Copyright Advisor tool, to assist GCU staff and students in navigating complex copyright issues in research and education.
To ensure a user-friendly experience, we established a hierarchical system of question-and-answer files organized within a single folder. The files are named and structured strictly for simple and extended questions and answers. This decision tree format includes internal links that connect the files, making it effortless for users to locate the information they need.
In addition, we employed Markdown files for content management, which allows for open access through a Creative Commons license and simplifies sharing and adaptation by others. This approach ensures the tool is accessible and adaptable to diverse users and purposes.


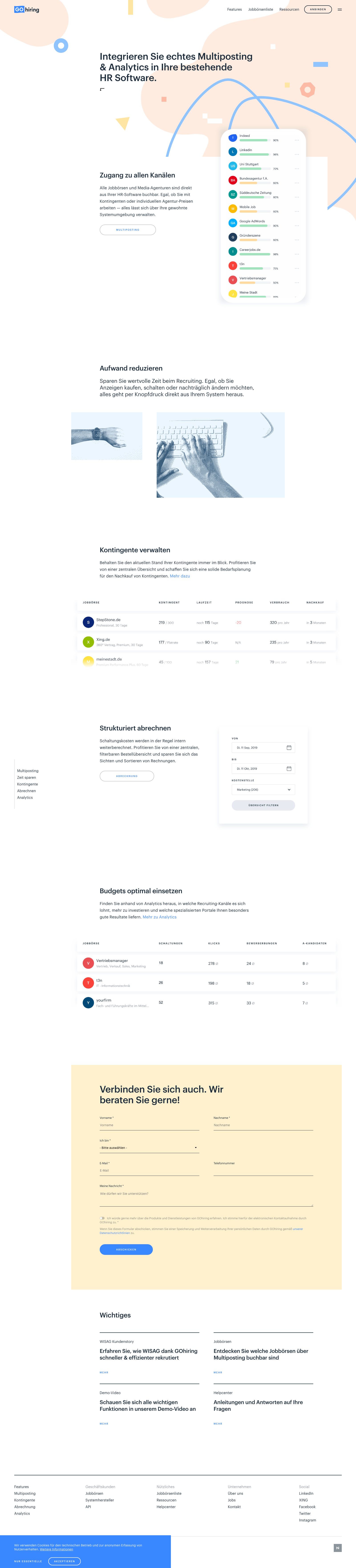
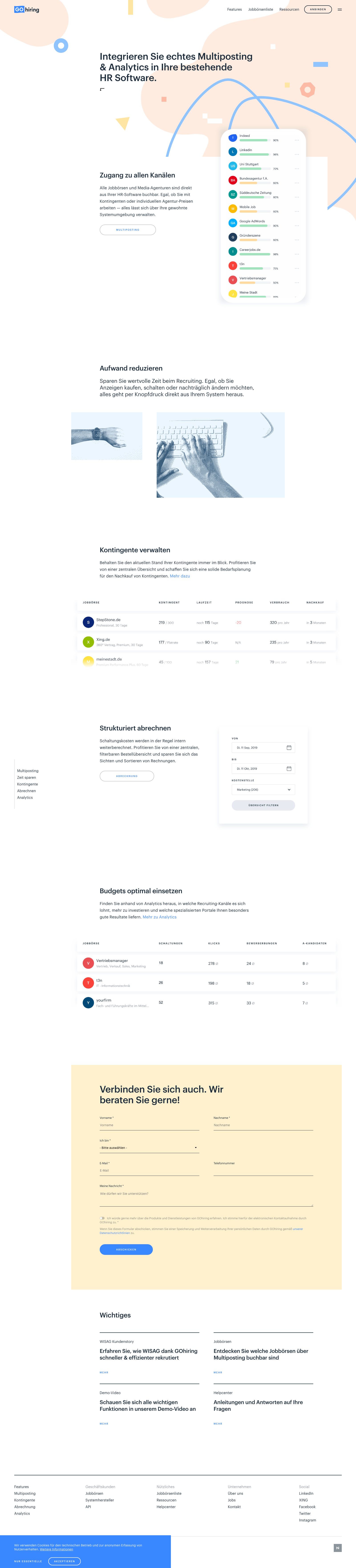
As part of a collaboration with Negative Labs, I helped develop a multilingual marketing website for GoHiring, a Berlin-based recruiting specialist and software company.
Using an extensive component library, the designer and front-end developer tailored the site's design to the company's branding. I set up the backend and automated the integration of templates from the component library, streamlining development workflow and ensuring efficient use of resources.


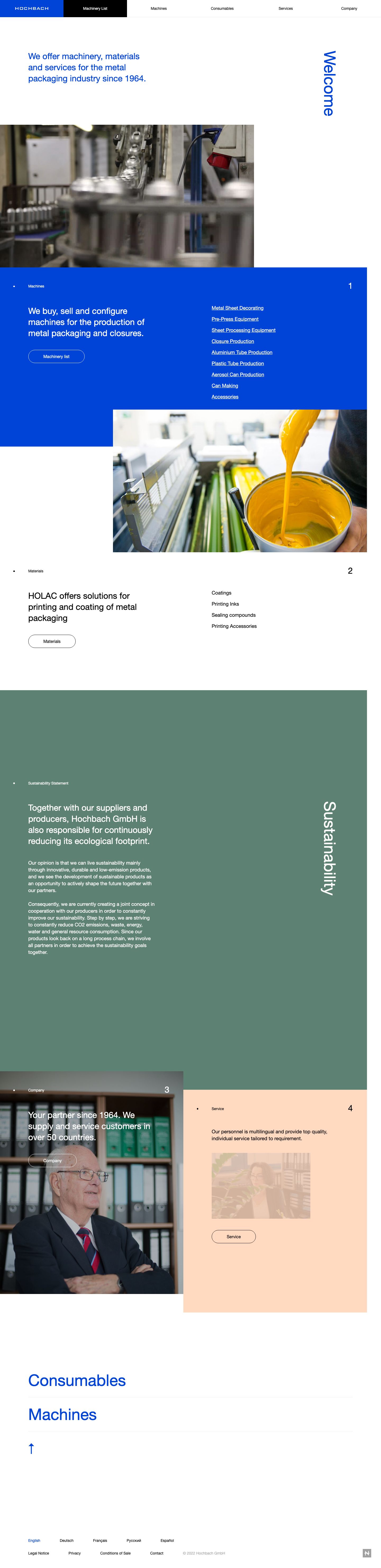
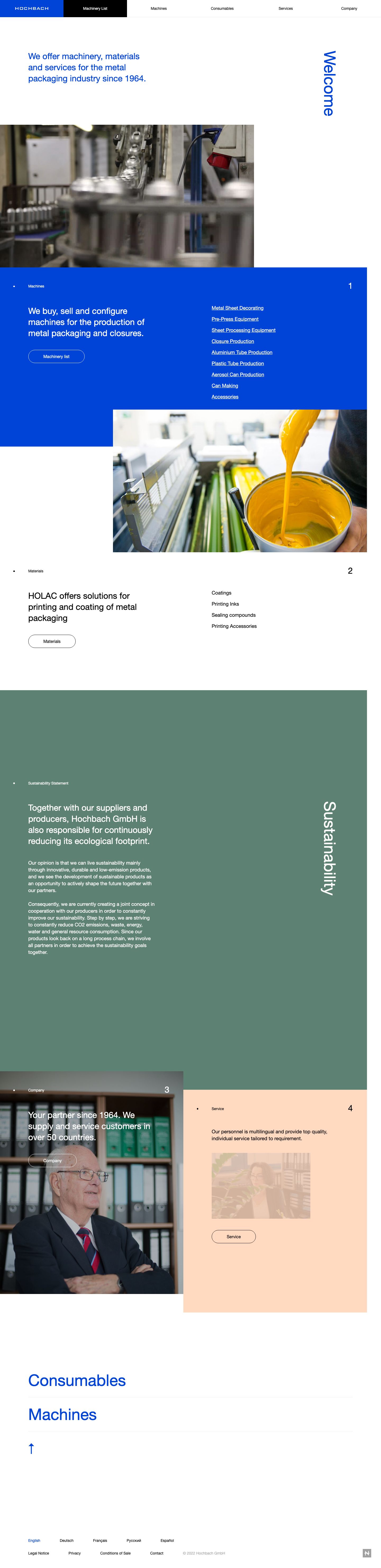
In collaboration with Negative Labs, I developed a user-friendly CMS for Hochbach, an international metal packaging trader, enabling them to update their product portfolio in five languages and optimise it for mobile devices.
Using WordPress ACF and WPML, I created a CMS with multi-language support leveraging the front-end developer's HTML & CSS to create a mobile-responsive theme, ensuring a seamless user experience on all devices.
The resulting website successfully met all client requirements, allowing easy updates of their product portfolio in multiple languages and delivering a mobile-responsive website for their customers.


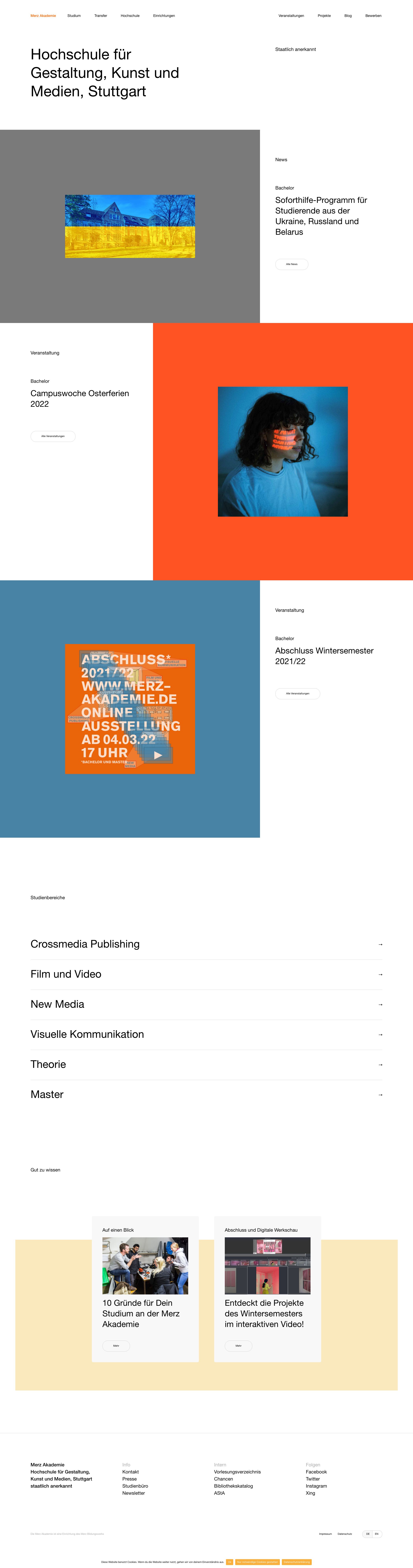
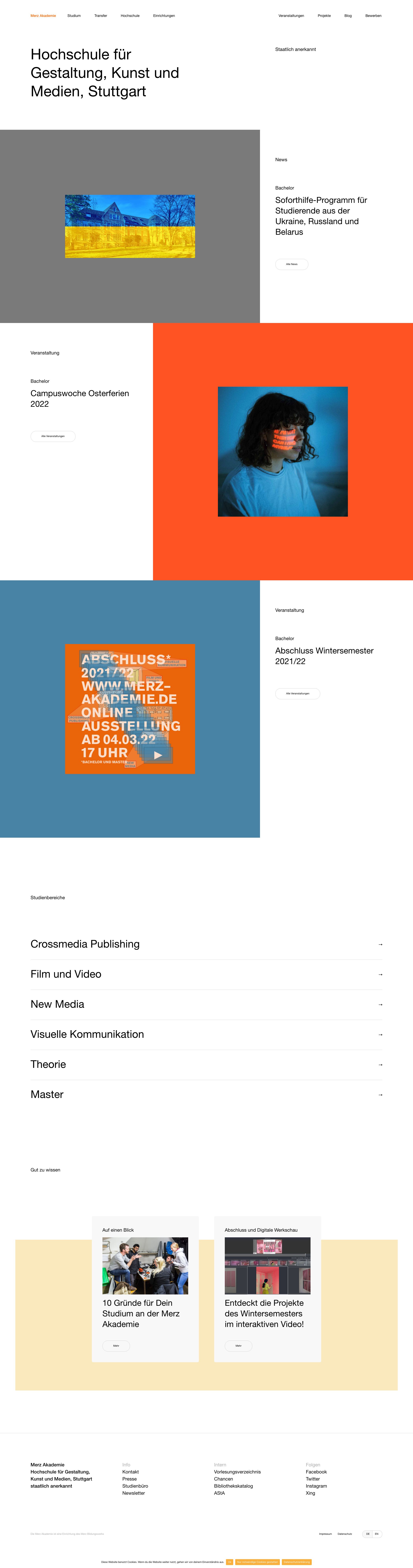
Working in collaboration with Negative Labs, I developed a frontend and backend system for the website of Merz Akademie - University of Applied Arts, Design and Media, Stuttgart. The site supports multiple languages and features an intricate classification system, and a highly-tailored page builder tool, resulting in a refined and user-friendly publishing experience.
To improve the user experience for site visitors, we incorporated advanced filters that prevent empty search results and encourage exploration of the website's vast content. The website's modern UI design focuses on typography and images, resulting in an engaging and intuitive experience for visitors.


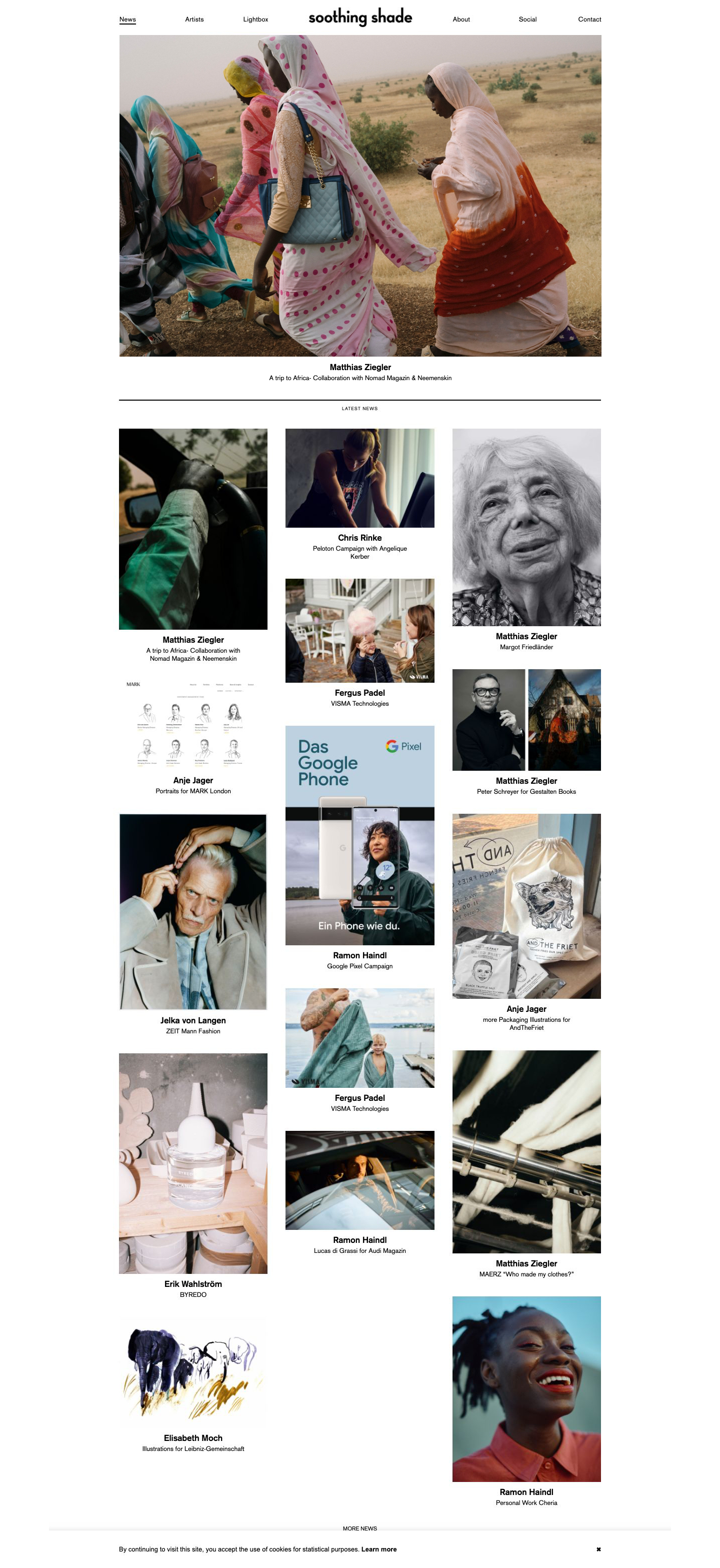
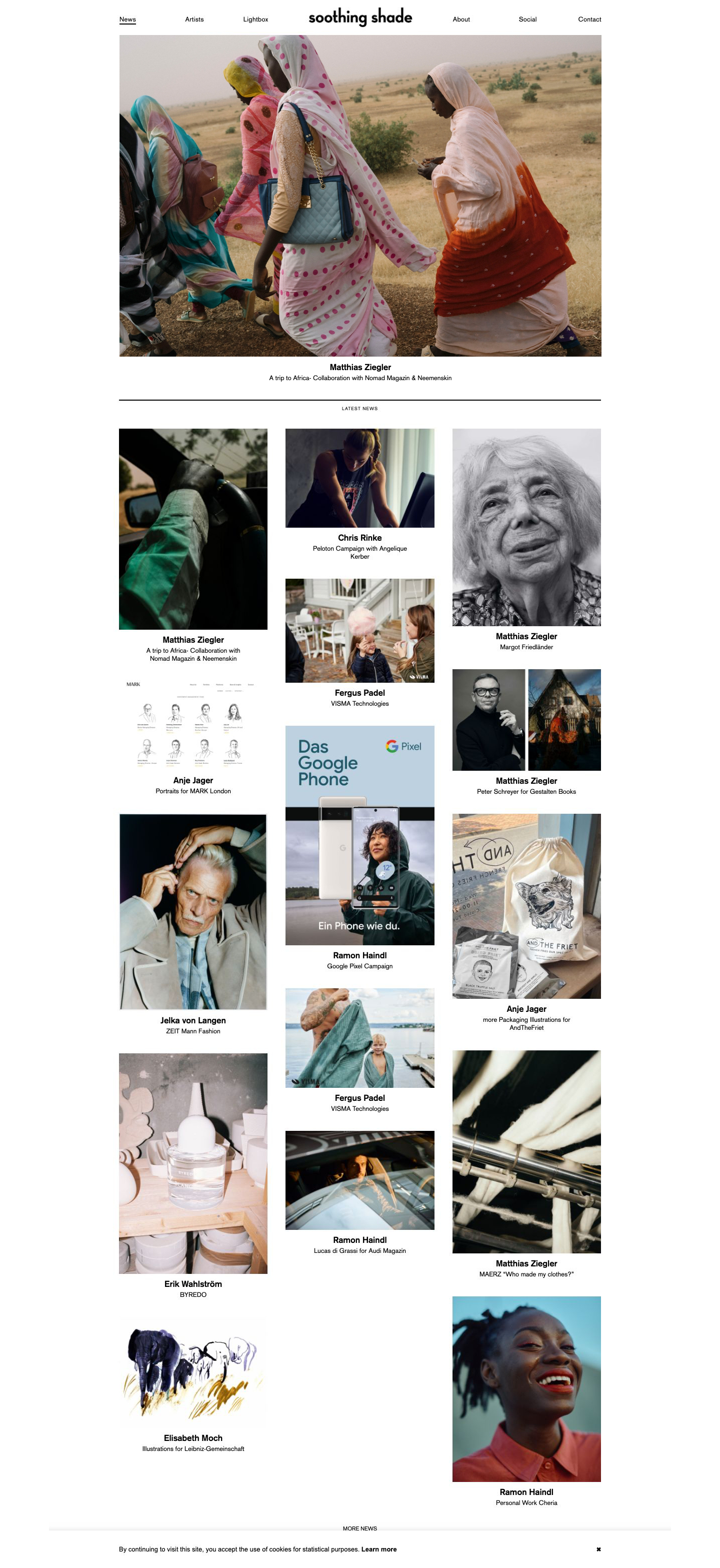
Soothing Shade is an international photography and illustration agency. For their website, I worked with Studio Krimm to build an archive of agency-represented artists. The site features portfolios and news sections for each artist and showcases their work through high-quality images.
A unique feature we added allows users to create a custom collection of images, reorder them using drag and drop, and save the resulting image collection as a PDF. This feature allows the agency to provide a personalised and professional way of showcasing their work to potential clients.


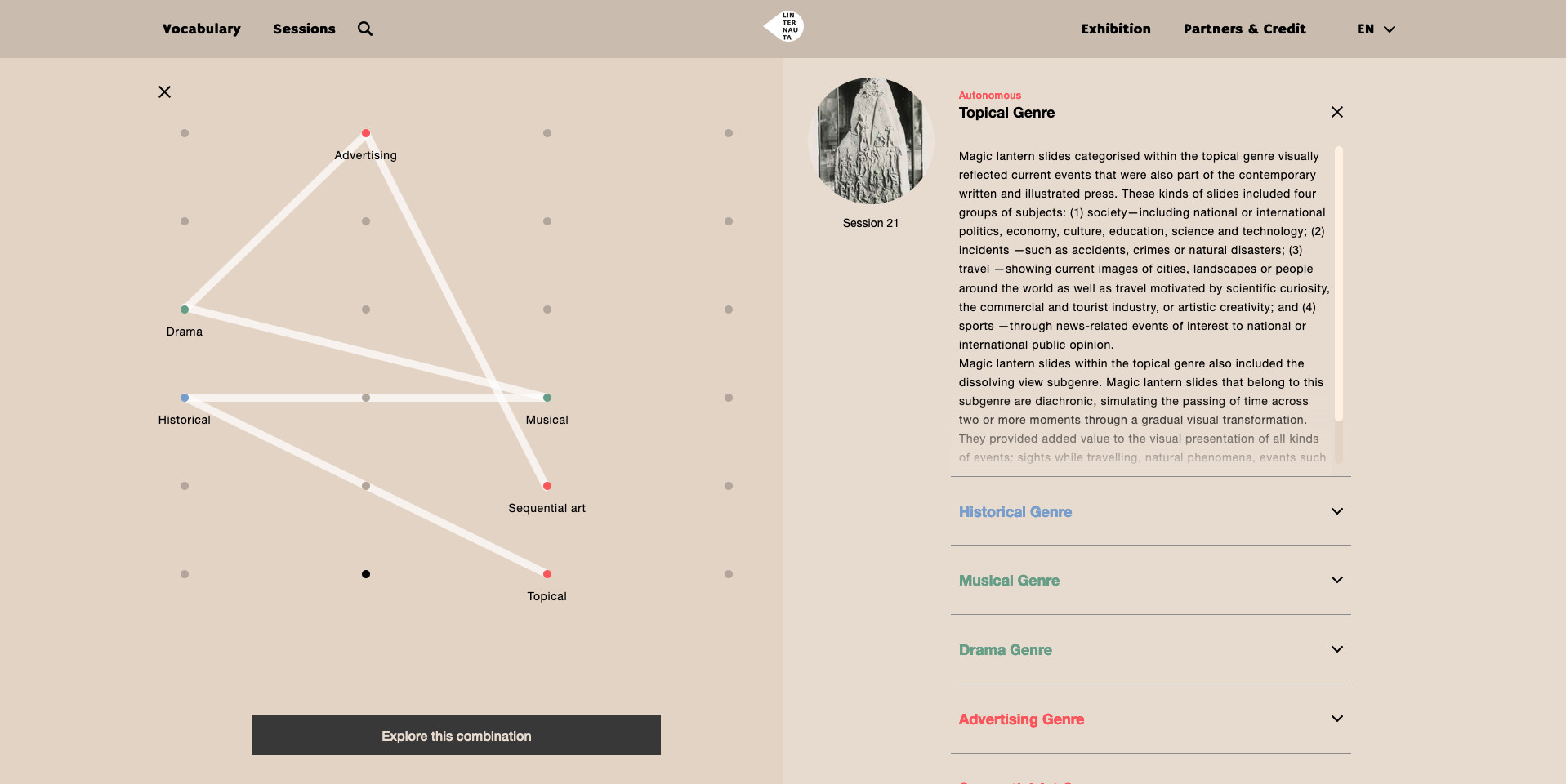
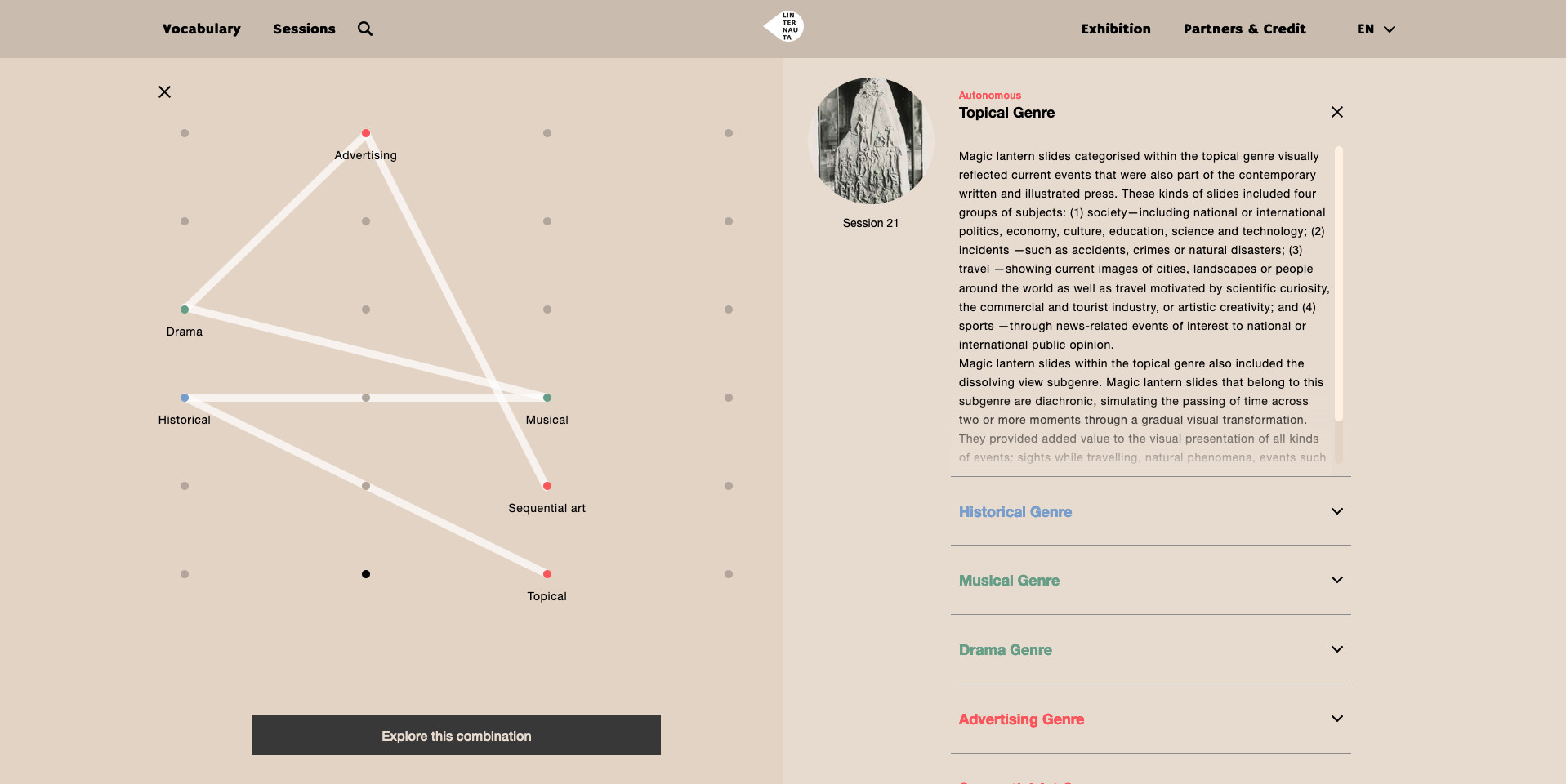
I developed the Linternauta app in collaboration with designer Alisa Goikhman and the research team from the University of Salamanca. As part of a catalogue of educational resources used to promote educational innovation, this tool allows users to explore the cultural heritage of European visual culture through a curated selection of magic lantern slides.
The app uses a controlled vocabulary developed by the research team to classify the slides in the archive. This system allows users, ranging from novices to experts, to explore and enhance their appreciation of this unique form of visual storytelling.


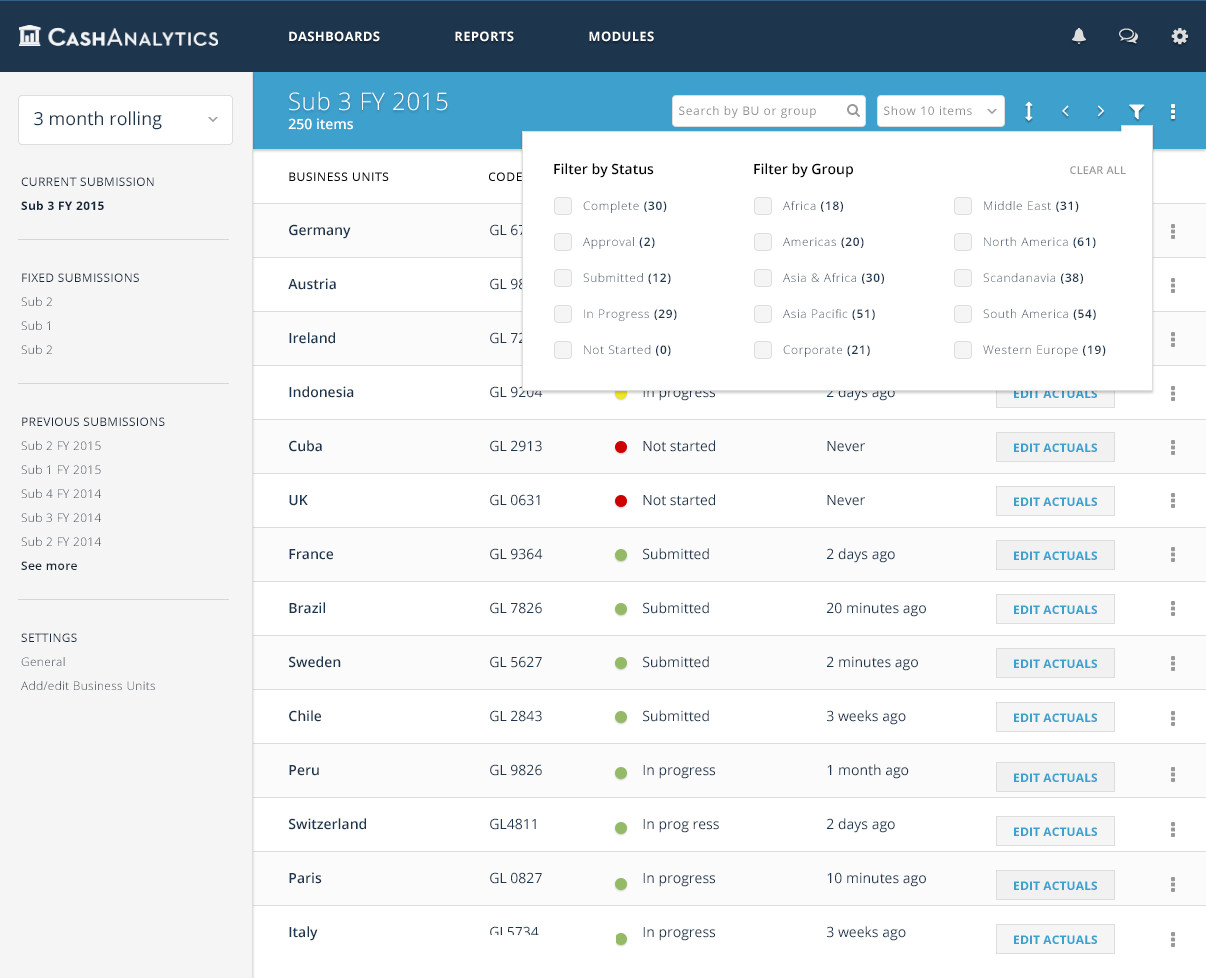
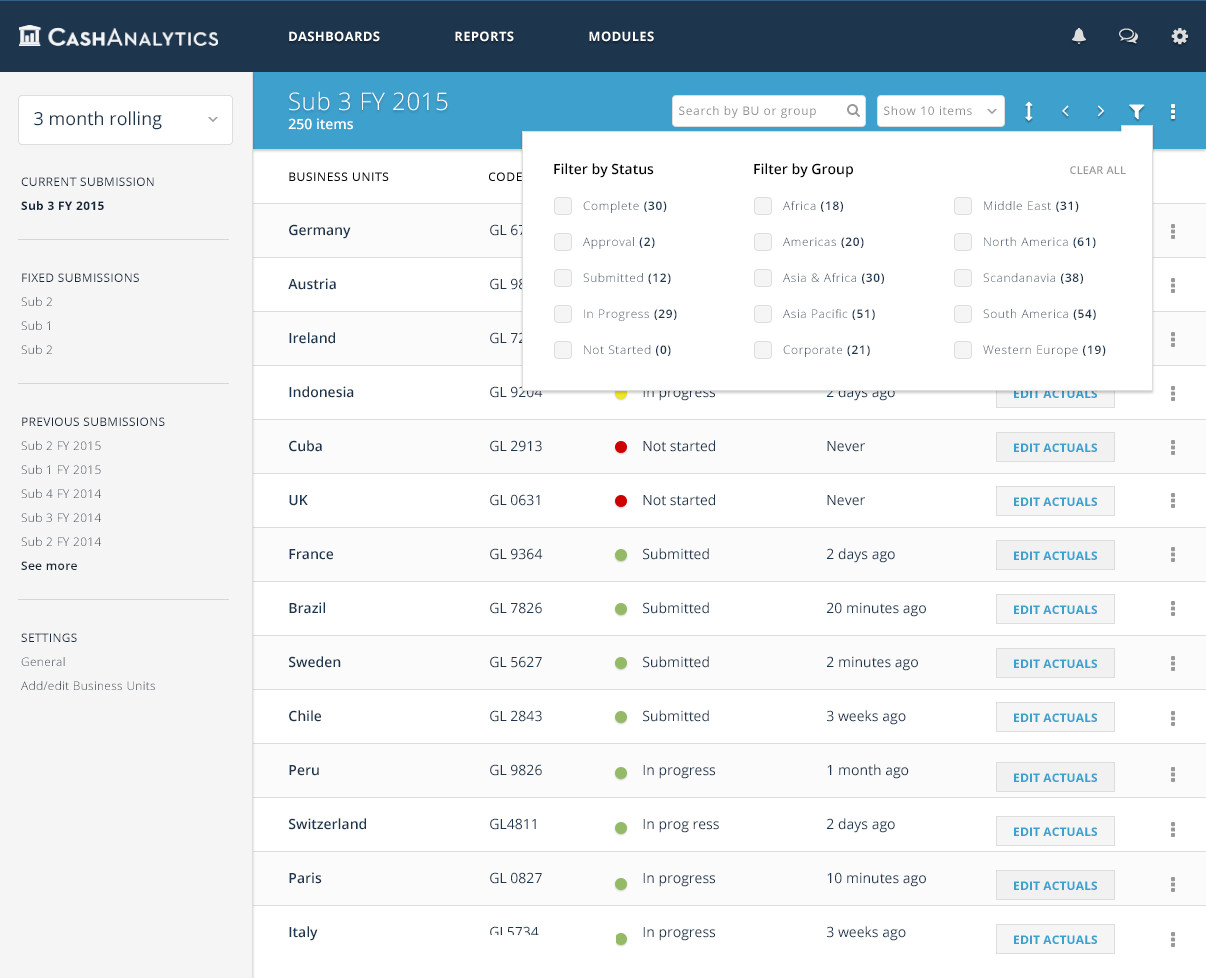
Cash Analytics provides cash forecasting and reporting software to help users make informed decisions about their cash management strategy. Working closely with a UX designer, I was responsible for developing a new user-friendly and responsive interface for the software.
To achieve this, I utilised HTML, CSS, Bootstrap, and jQuery to implement a UI featuring enhanced data visualisation and instant access to detailed information on specific areas of interest.


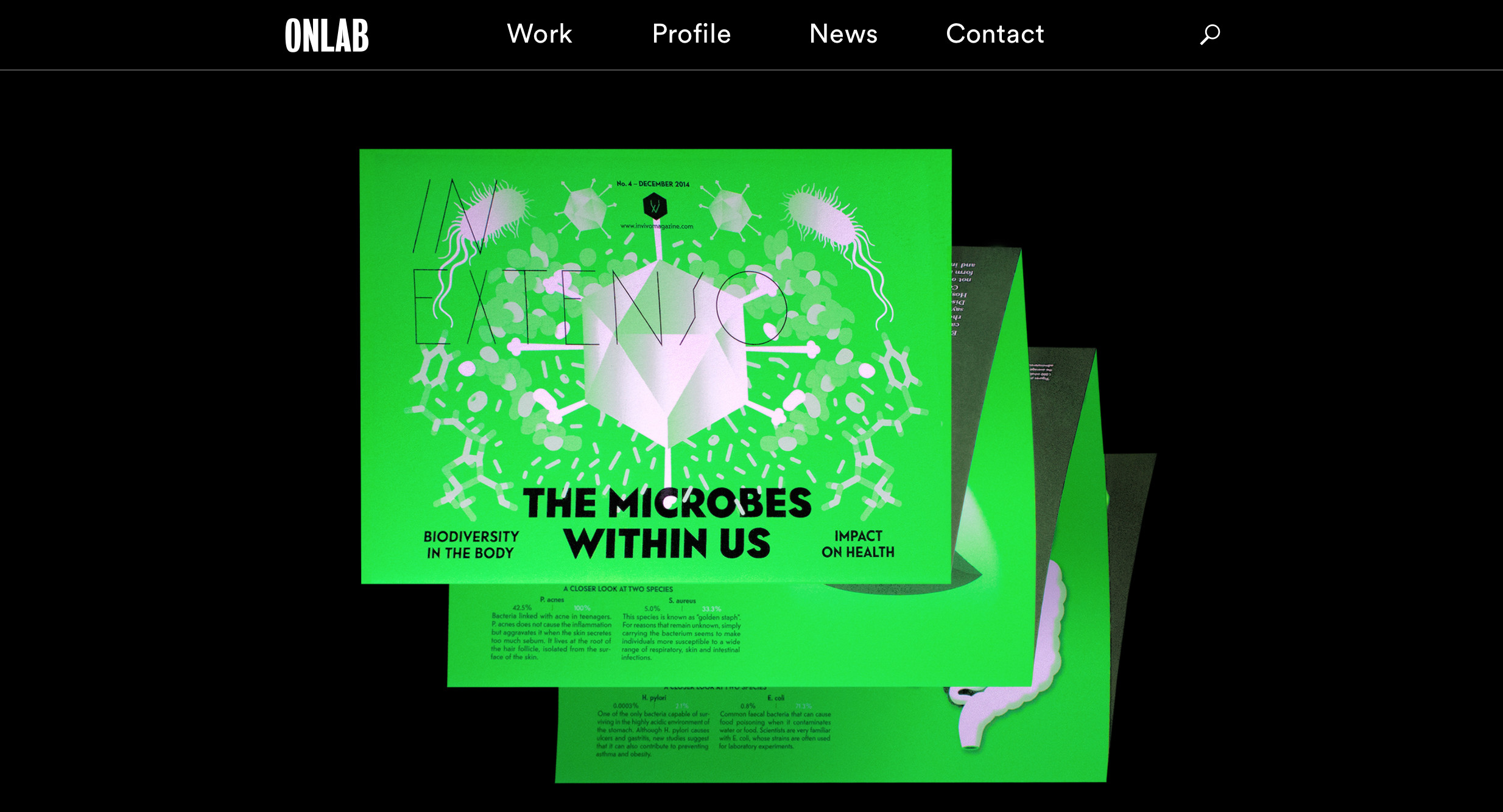
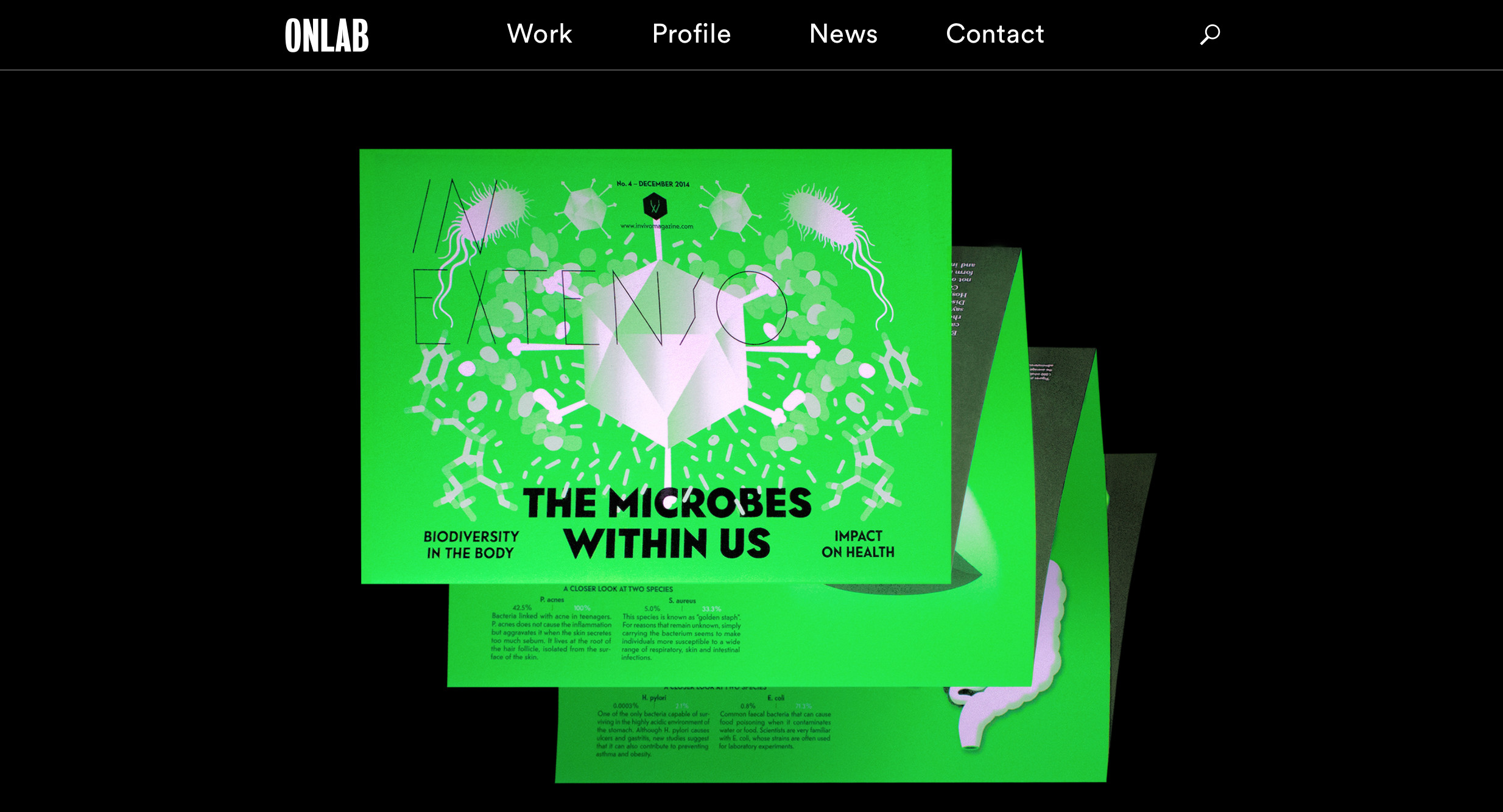
I collaborated closely with onlab, a Swiss graphic design studio, to create their portfolio website. I developed a custom backend and theme that showcased their diverse portfolio in a visually compelling way while ensuring it aligned with their functional requirements.
With a strong emphasis on responsive design, typography, and UI elements, the result was a professional website that effectively communicated onlab's creative vision and capabilities to potential clients.


Agencies I've worked with
Selected Clients
Enquiries
I can help with research, design, and development. Depending on the project, I work closely with clients, overseeing each phase or partnering with teams in specific areas. For project ideas or business inquiries, please write to me via eMail.
Development
- HTML5
- CSS3
- PHP
- MySQL
- Wordpress
- Javascript
- React.js, Gatsby
Design
- UI Design
- UX Design
- Web Design
- Interaction Design
This website does not use cookies.
2023 |
Impressum